チェックボックスをおしゃれにしたら、validationが効かなかった事について

こんにちは〜、おたコーダーのあべです。
昨今のCSSの進化でラジオボタンやチェックボックをおしゃれに装飾できるようになりました。
しかし、せっかく装飾したのにフォームでjquery validationが効いてくれないという問題にぶつかりました。
どうしたら回避できるかなと試行錯誤したので、メモ的な感じでご紹介いたします。
なんで効かないの?
フォームの中でラジオボタン、チェックボックスをCSSで装飾した際に問題は発生しました。
あれ、デフォルトのHTMLなら効いたのに、装飾したら効かなくなった。
どうやら、デフォルトのデザインのものをdisplay:noneにしてしまったため、無いものとして扱われてしまったようです。
(デフォルト仕様で、display:noneの項目はバリデーションをチェックされない)
サンプルHTML
|
1 2 3 4 |
<label class="checkbox"> <input name="customer_from[]" type="checkbox" value="OK"> <span>チェックするよ</span> </label> |
validationが効かないサンプルCSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
/* 問題部分 */ .checkbox input[type=checkbox]{display: none;} .checkbox span::before{ -webkit-transition: border-color 0.1s linear; transition: border-color 0.1s linear; display:inline-block; width: 16px; height: 16px; border: 1px solid #bbb; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; font-family: 'FontAwesome'; content: "\f00c"; color: #F2F2F2; font-size: 14px; background-color:#fff; margin-right:5px; } .checkbox input[type=checkbox]:checked ~ span::before{ border: 1px solid #bbb; font-family: 'FontAwesome'; content: "\f00c"; color: #fff; font-size: 14px; background: #74b816; background-size:10px; } |
※サンプルとして’FontAwesome’のアイコンを利用しております。
※before要素でアイコンを表現しています。
解決方法を考える
原因から、回避方法を考えてみました。
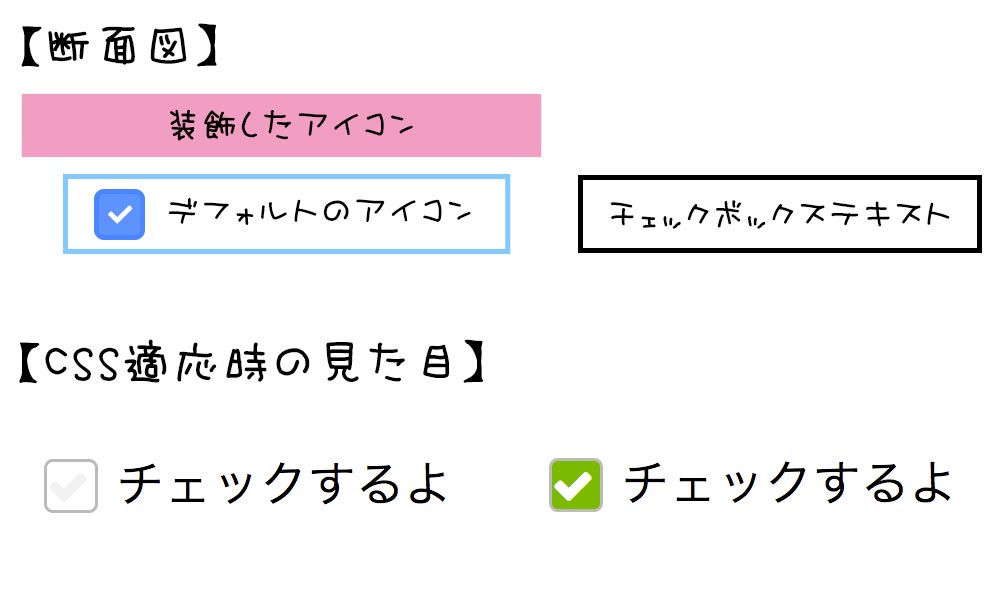
そこで私がおもいついたのが「見えてないとダメなら重ねて普通には見えないようにしてしまおう!」でした。
デフォルトのアイコンの上に画像とかのの領域を重ねて、表から見えないようにしたらいけるんじゃ。
(突然の来客に、パジャマとか部屋着とかを布団の中にとりあえず突っ込むのに似てるね)

実装してみたよ
書いてみたCSSがこちら。(HTMLに変更はないので省略します。)
・可能な限り、デフォルトのアイコンはCSSで縮小化、透過させて目立たないようにしました。
・span::beforeに背景色を入れることで、デフォルトアイコンを覆いました。
validation効くようにしたサンプルCSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
.checkbox span{ /* 重ねるので position: relative; 指定*/ position: relative; padding-left:10px;} /* 隠れていたデフォルトデザイン部分を最小化 */ .checkbox input[type=checkbox]{ opacity:0;height:0;width:0; margin:0 14px 0 0; padding:0; min-height:1px; border:0; border-radius:0; font-size:0; } .checkbox span::before{ -webkit-transition: border-color 0.1s linear; transition: border-color 0.1s linear; /* 重ねるので重ねる位置を指定 */ position: absolute; top:0; left: -14px; display:inline-block; width: 16px; height: 16px; border: 1px solid #bbb; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; font-family: 'FontAwesome'; content: "\f00c"; color: #F2F2F2; font-size: 14px; background-color:#fff; } .checkbox input[type=checkbox]:checked ~ span::before{ border: 1px solid #bbb; font-family: 'FontAwesome'; content: "\f00c"; color: #fff; font-size: 14px; background: #74b816; background-size:10px; } |
問題なく動くことを確認したので、完成です。
解決方法の一つとしてご参考に。
応用すれば、ラジオボタンにも実装が可能です。
ベースのCSSによってズレが生じると思いますので、そこはご調整ください。
ほかにも、デフォルトのチェックボックス指定を「display:none」をやめて、「visibility: hidden」に変更する方法もあるようですので、自分にあった方法をさがしてみてください。
オタ的な近状
ツイステで推しが来たのでオクタヴィネルの3人が奇跡的にそろいました。
とうらぶで刀剣を急に60振り近くキャンペーンでもらってしまい、整理するの大変でした。
記事を書いた人