グローバルナビゲーションが素敵なWebサイト5選(海外編)

グローバルナビゲーションとは、全ページに共通して表示する主要コンテンツへのリンクメニューのこと。グローバルナビ、グロナビ、Gナビとも。
UXを左右する大事なUIのひとつです。
と前回のコピペで文章量を稼ぎつつ、前回は日本のサイトをご紹介しましたので、今回は海外サイトからピックアップしてみました。
いずれも音声付きですので、周囲や音量にはくれぐれもご注意ください。
(海外は音楽付きが昨今のデフォルトなんでしょうか)
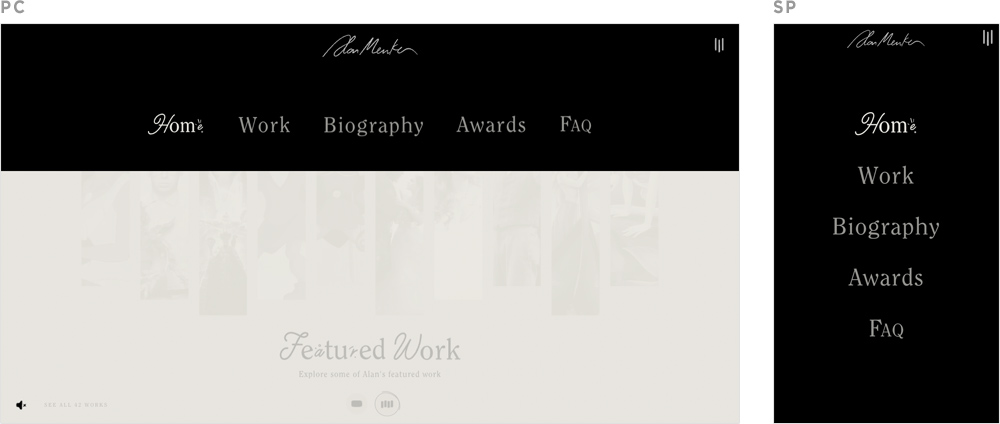
Alan Menken

ハンバーガー+上からドロップダウンで出てくるメニューのサイトです。
ナビゲーションの動きとしてはオーソドックスなものですが、アクティブなページとホバーしたときにメニュー名の一部がデザイン書体に変わります。
同じフォントでベタ打ちするよりもはるかに強く「ディズニー」のあの独特な世界観を感じられます。フォントの力すごい。
文字組みが難しそうな字形ですが、アニメーションも含めて一文字一文字ていねいに処理されていて、こだわりが感じられます。
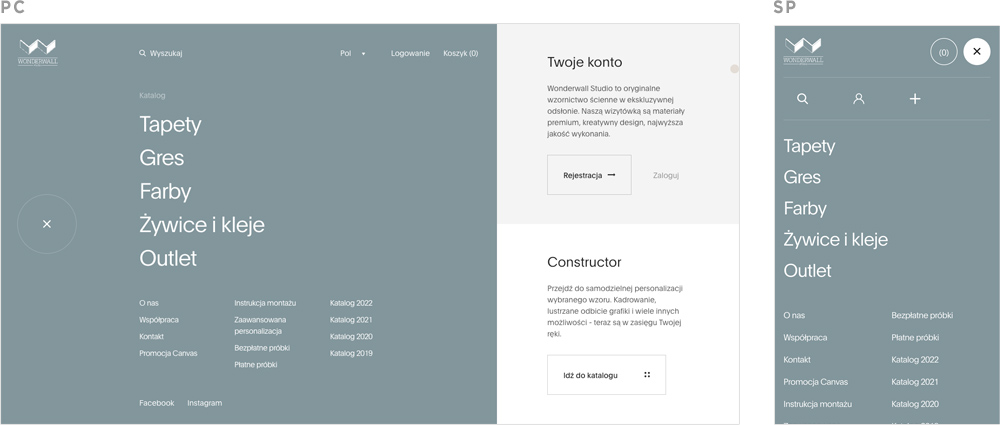
Wonderwall Studio

https://wonderwall-studio.pl
© Idealab Sp. z o. o.
こちらはハンバーガー+フルスクリーンメニューのサイト。
メニュー内がリキッドレイアウトで組まれていて、どのサイズで見ても美しいです。
PC版は、右横の会員情報やカタログの案内が遅延してパタパタと落ちてくるのがCV面で機能的だなと感じました。
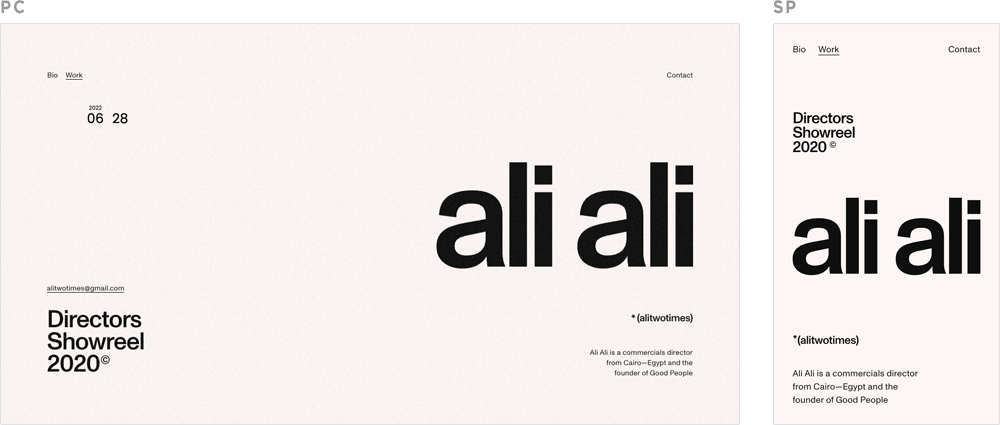
Ali Ali ― Director’s Showreel

https://alitwotimes.com
© Directors Showreel 2020
カテゴリごとに四隅(の一部)にGナビを配置している例。
アーティストのサイトやタイポグラフィがメインのサイトで比較的よく見かける気がします。
だからかもわかりませんが、この形のメニューを配置しているサイトは概ねどこでも「静かで落ち着いているのに型破り」な印象を受けることが多いです。
ところで至極個人的な話ですが、正直なところ視力がさほどよくはないのでフォントサイズをvwで設定することの是非は一度問うてみたいなと思っています。世間一般にはどうなんでしょうか…。
cssで最小フォントサイズ/最大フォントサイズも指定できると良いのですが。
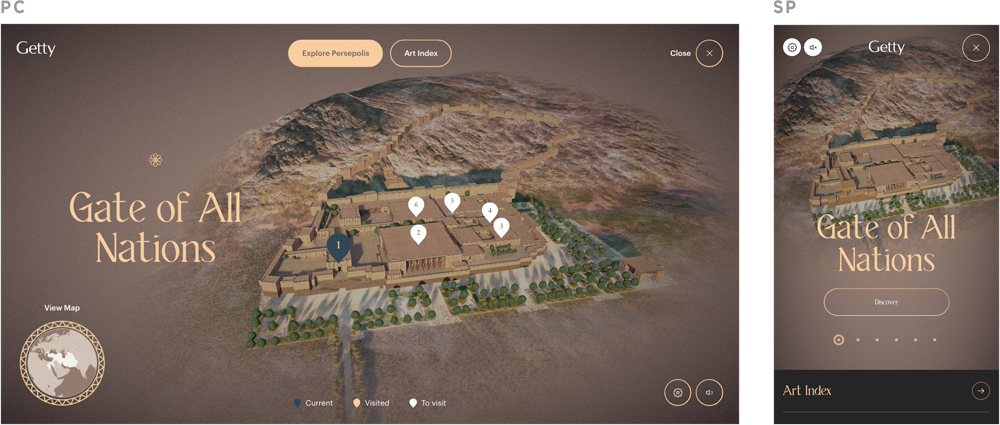
Persepolis Reimagined

サイト内をしばらく進んでから初めて表示されるタイプ。
特定の情報に直接アクセスしたいユーザーや私みたいに「Gナビを見に来た」のような目的を持って訪れた者(あまりにレアケース)は少し戸惑うかもしれませんが、世界への没入感は圧倒的に高いです。
こちらも四隅にメニューを配置していて、それぞれクリックするとフルスクリーンで内容が表示されます。
コンテンツ量が多いときでもカテゴリーで分けることでスッキリかつたっぷり紹介することができます。
こちらに限らず、VR的な体験型のサイトが増えてきましたね。
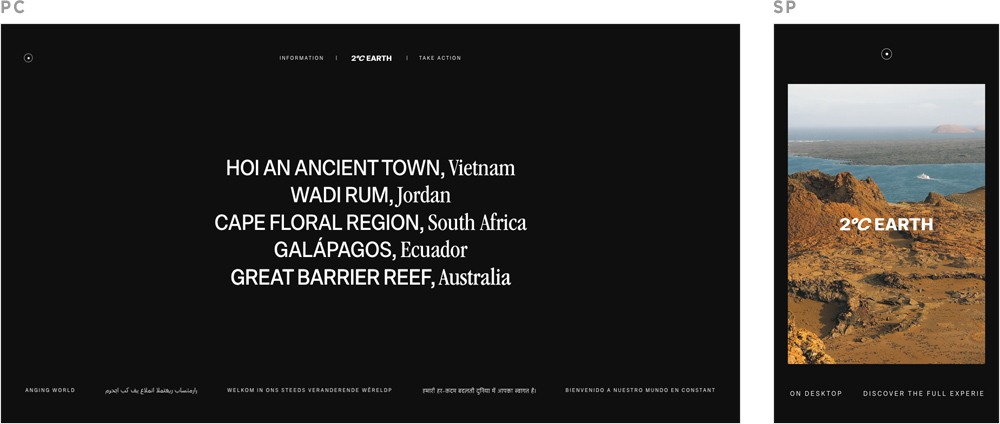
2°C EARTH

https://www.2-c.earth
※PCでの閲覧を推奨しているサイトです
ページを読み込んでいる間、中央のサイト名が「LOADING」になるギミックがユニーク。
中央にあるテキストをホバーすると背景に大きく写真が表示され、クリックすることで詳細ページに遷移します。
いわゆるバナー的な役割ですが、必ずしもヘッダーにコンテンツメニューをすべて掲載する必要はないことを示す良い例だなと感じました。
ちなみに、こちらは気候変動の影響を受けている自然や文化遺産を紹介しているサイトになります。
下層ページの写真も美しく、それ故に考えさせられます。お時間ありましたらぜひ。
§
Webサイトの役割に「情報の提供」だけでなく「エンターテインメント」も加わってきているように感じます。
ただ、トガったサイトは見ていて面白いですが、ユーザー層によっては混乱や離脱の原因になるので、要件次第では「ほどほどに」の気持ちも持っていたいなと思っています。
見て使って心地よいものを作っていきたいですね。
それではまた。
記事を書いた人