グローバルナビゲーションが素敵なWebサイト8選

グローバルナビゲーションとは、全ページに共通して表示する主要コンテンツへのリンクメニューのこと。グローバルナビ、グロナビ、Gナビとも。
UXを左右する大事なUIのひとつです。
ページの最上部に配置されることが多く、中にはスクロールで追従するものもあります。
今日はそんなGナビが素敵なWebサイトをご紹介します!
HugMug

https://hugmug.jp/
© CCG TO Co.Ltd
PC版は左固定の縦長レイアウト、SP版はハンバーガーのフルスクリーンメニューになります。
メニュー数は多いですが、アイコンなどのあしらいでスッキリわかりやすくまとめられています。
アクセスした日によって配色が変わるみたいですね。
カレンダーのモーションがかわいくてお気に入りです。
中小企業に必要な保険(日本損害保険協会)

https://www.sonpo.or.jp/sme_insurance/
© The General Insurance Association of Japan
こちらもPC版は縦長のレイアウト、SP版はハンバーガーのドロワーメニューになります。
PC版はサブメニューの展開が気持ちいいです。
サブメニューを展開したときの右下にあるイラストとのレイヤーの重なりも個人的キュンポイントです。
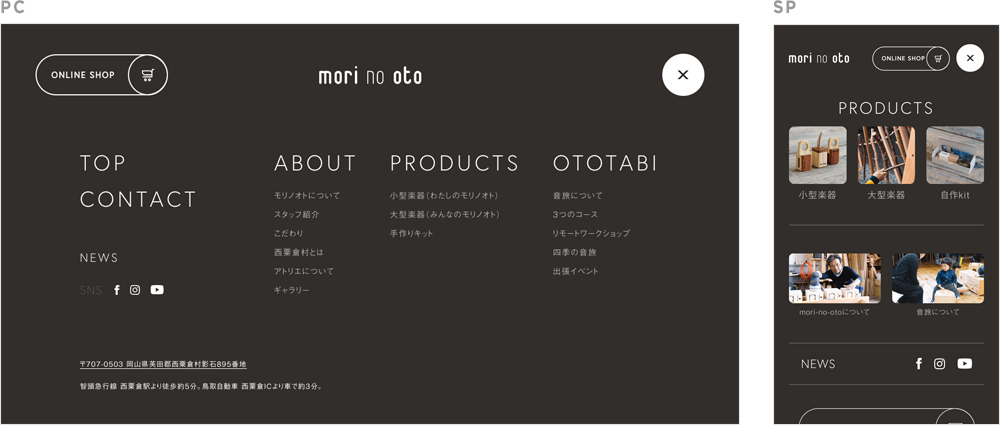
mori no oto

https://mori-no-oto.com/
© mori-no-oto.
こちらはPC、SPともにハンバーガーアイコンのナビゲーション。
デバイスによって掲載する内容を変えているみたいです。
フルスクリーンになるときのドロップダウンの形状やモーションが、シンプルなんですがかわいいです。
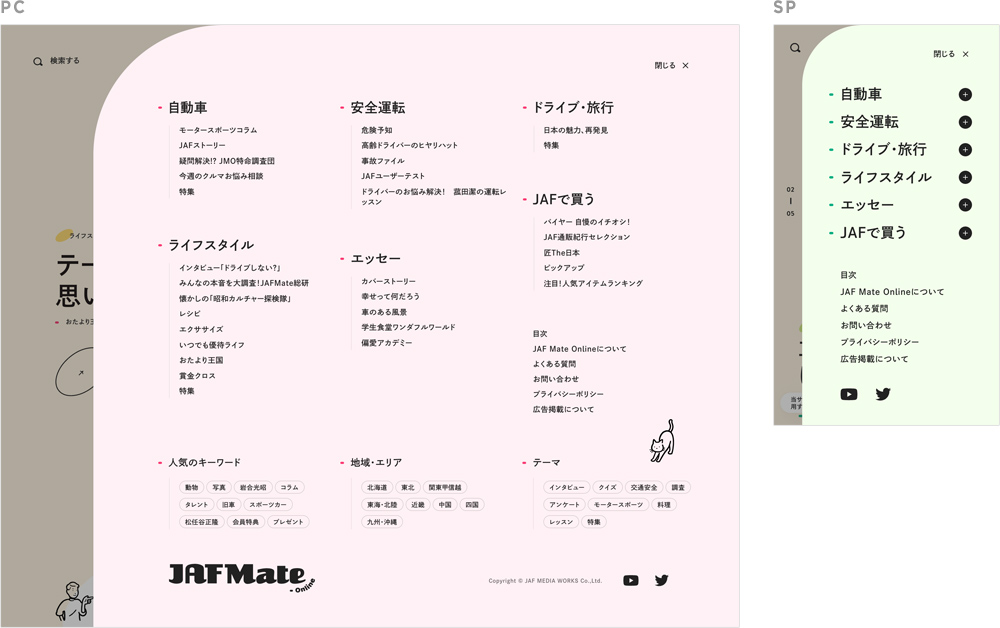
JAF Mate Online

https://jafmate.jp/
© JAF MEDIA WORKS Co.,Ltd.
こちらもPC、SPともにハンバーガーアイコンで展開するタイプです。
ハンバーガーアイコンのデザインがユニークで「おっ!」となりました。
メニュー数は多いですが、ジャンプ率やアコーディオンをうまく利用してわかりやすくカテゴライズされています。
にゃんこかわいい。
【北川村との物語】「ゆず油」×北川村プロジェクトレポート

https://www.utena.co.jp/yuzu-yu/kitagawa-story/
© UTENA Co., Ltd.
こちらは「MENU」のテキストをクリックするとフルスクリーンで展開するタイプのナビゲーション。
背景にブラー効果がかかるので、ただの白マスクよりもずっと見やすく美しいデザインになっています。
大阪芸術大学 音楽学科 音楽・音響デザインコース

https://oua.osaka-geidai.ac.jp/geidai/special_feature/m_musicology/
© Osaka University of Arts
PC版のみ最上部にいるときだけマーキーのように斜めにメニューが走ります。アーティスティック!
スクロールダウンしたときとSP版はハンバーガーアイコンでフルスクリーン表示になります。
Gナビではないですが、ターンテーブルのような「音」マークもかっこいいです。
KPP 10th Anniversary Special Websit

「FWA」と「CSS Design Awards」にて、世界中でその日の最も優れたWEBサイトに贈られる「Site Of The Day」を獲得したきゃりーぱみゅぱみゅのデビュー10周年記念サイトは、SP版にふりきったデザイン。
メニューにバッジをつけて新着情報がわかりやすくなっているのがミソ。手動なのか自動なのかが気になります。
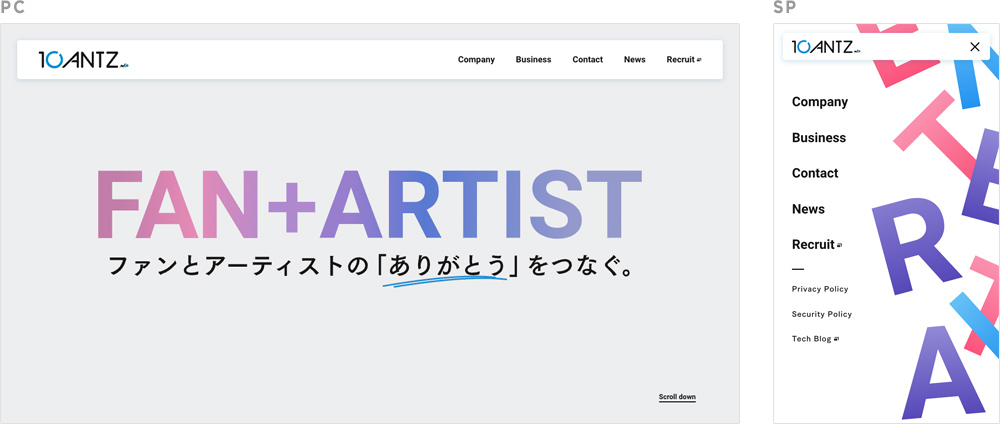
10ANTZ<テンアンツ>

https://10antz.co.jp/
© 10ANTZ Inc.
PC、SPともにヘッダー固定のナビゲーション。
ウィンドウサイズでテキストとアイコンが切り替わるリキッドレイアウトが気持ちいいサイトです。
SP版は展開したときの背景の文字が奥行き感のあるモーションになっていて、丁寧に作り込まれているなと感じました。
§
Webサイトを見に行ったときに、Gナビがハンバーガーアイコンだとまず真っ先に押してしまいます。
素敵なレイアウトやモーションだとテンションあがりまくりです。
ピックアップした中にお好きなデザインはありましたでしょうか?
それではまた。
記事を書いた人