ちょっと変わったレイアウトをコーディングする方法

こんにちは、オタコーダーのあべです。
たまに、デザインをいただいた時に試されてる!って思う案件にぶち当たることがあります。
そこで、今回は、ちょっと変わったレイアウトが来た時の私流のコーディングをご紹介します。
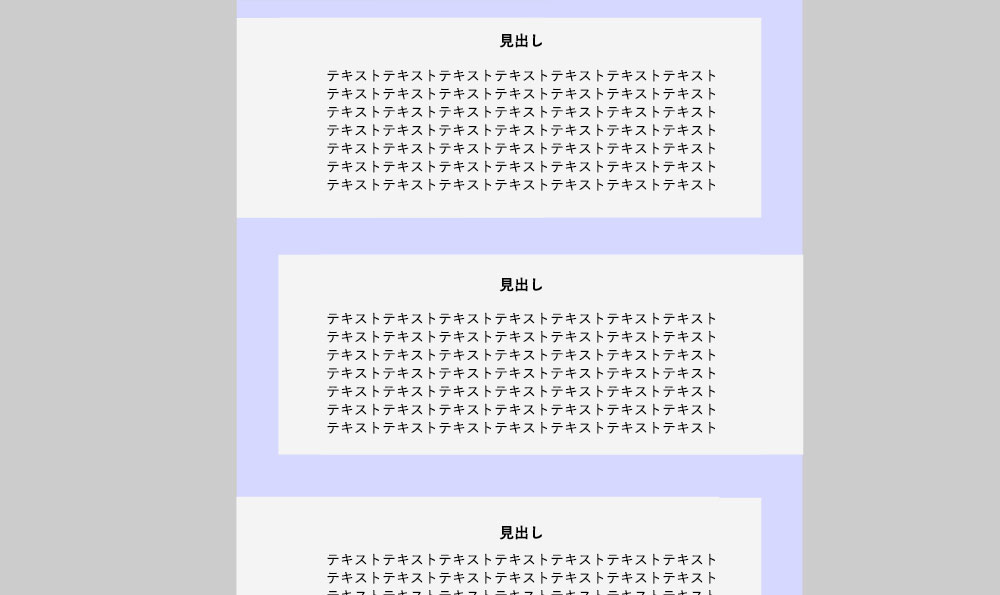
今回の問題(デザイン)
では、今回の問題です。
ドン!

コンテンツ毎に、左右で色が違う背景が敷かれたこちらになります。
では、攻略していきましょう。
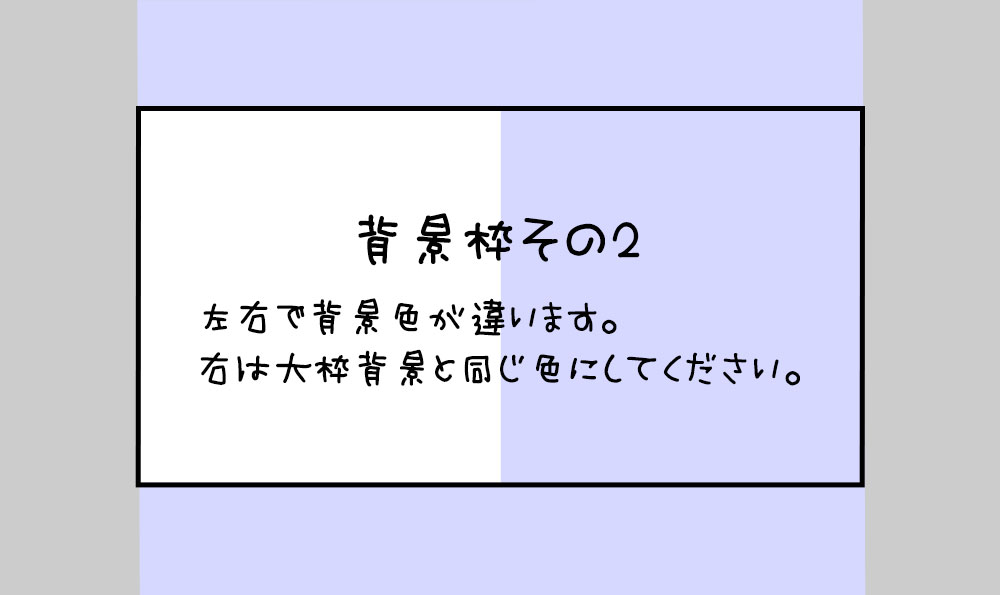
背景枠を作ります。

背景枠を作り、背景色を敷きます。(画像でもかまいません。)
今回は、#d6d8ff にしてみました。
(わかる人にはわかる、オクタヴィネルっぽい色。最近ツイステにも手をだしました。)
HTML
|
1 2 |
<div class="wrap"> </div> |
CSS
|
1 2 3 4 5 |
.wrap { width:100%; padding: 40px 4% 40px 0; background-color: #d6d8ff; } |
※ padingの右4%;は、レスポンシブ時に右側が少し空いて欲しく、必要なので入れいています。
コンテンツ枠背景をつくります。

半分半分の背景色を敷きます。
今回はコンテンツ内は白なので、#fff; と、#d6d8ff;で敷きます。
半分半分の背景色は、ツールを使うと便利です。
HTML
|
1 2 3 4 |
<div class="wrap"> <div class="haikei"> </div> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.wrap { width:100%; padding: 40px 4% 40px 0; background-color: #d6d8ff; } .haikei { width:100%; background: rgb(255,255,255); background: -moz-linear-gradient(90deg, rgba(255,255,255,1) 0%, rgba(255,255,255,1) 50%, rgba(214,216,255,1) 50%, rgba(214,216,255,1) 100%); background: -webkit-linear-gradient(90deg, rgba(255,255,255,1) 0%, rgba(255,255,255,1) 50%, rgba(214,216,255,1) 50%, rgba(214,216,255,1) 100%); background: linear-gradient(90deg, rgba(255,255,255,1) 0%, rgba(255,255,255,1) 50%, rgba(214,216,255,1) 50%, rgba(214,216,255,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#ffffff", endColorstr="#d6d8ff", GradientType=1); } |
ちなみに背景が、画像の場合は、一方の色を透過してください。
透過例CSS
|
1 2 3 4 5 |
background: rgb(255,255,255); background: -moz-linear-gradient(90deg, rgba(255,255,255,1) 0%, rgba(255,255,255,1) 50%, rgba(214,216,255,0) 50%, rgba(214,216,255,0) 100%); background: -webkit-linear-gradient(90deg, rgba(255,255,255,1) 0%, rgba(255,255,255,1) 50%, rgba(214,216,255,0) 50%, rgba(214,216,255,0) 100%); background: linear-gradient(90deg, rgba(255,255,255,1) 0%, rgba(255,255,255,1) 50%, rgba(214,216,255,0) 50%, rgba(214,216,255,0) 100%); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#ffffff",endColorstr="#d6d8ff",GradientType=1); |
コンテンツ枠をつくります。
コンテンツが入る枠を作ります。
コンテンツの背景は白なので#fffで背景指定します。
サイズは、1000px。
位置は真ん中なので、margin:0 auto;で指定します。

HTML
|
1 2 3 4 5 6 |
<div class="wrap"> <div class="haikei"> <div class="contents"> </div> </div> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.wrap { width:100%; padding: 40px 4% 40px 0; background-color: #d6d8ff; } .haikei { width:100%; background: rgb(255,255,255); background: -moz-linear-gradient(90deg, rgba(255,255,255,1) 0%, rgba(255,255,255,1) 50%, rgba(214,216,255,1) 50%, rgba(214,216,255,1) 100%); background: -webkit-linear-gradient(90deg, rgba(255,255,255,1) 0%, rgba(255,255,255,1) 50%, rgba(214,216,255,1) 50%, rgba(214,216,255,1) 100%); background: linear-gradient(90deg, rgba(255,255,255,1) 0%, rgba(255,255,255,1) 50%, rgba(214,216,255,1) 50%, rgba(214,216,255,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#ffffff", endColorstr="#d6d8ff", GradientType=1); } .contents{ width:100%; max-width:1000px; margin:0 auto; background-color:#fff; } |
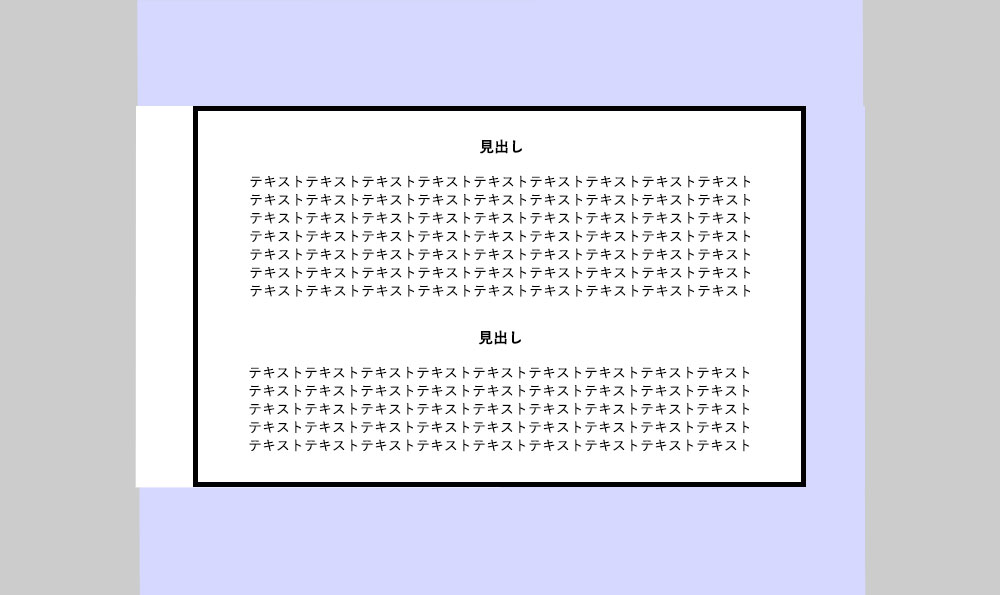
コンテンツに文字等を入れます。

コンテンツ内にテキストやタイトルを指定します。
contentsにpaddingも入れます。
だいぶ形になって来ました。
HTML
|
1 2 3 4 5 6 7 8 |
<div class="wrap"> <div class="haikei"> <div class="contents"> <h5>見出し</h5> <p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p> </div> </div> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.wrap { width:100%; padding: 40px 4% 40px 0; background-color: #d6d8ff; } .haikei { width:100%; background: rgb(255,255,255); background: -moz-linear-gradient(90deg, rgba(255,255,255,1) 0%, rgba(255,255,255,1) 50%, rgba(214,216,255,1) 50%, rgba(214,216,255,1) 100%); background: -webkit-linear-gradient(90deg, rgba(255,255,255,1) 0%, rgba(255,255,255,1) 50%, rgba(214,216,255,1) 50%, rgba(214,216,255,1) 100%); background: linear-gradient(90deg, rgba(255,255,255,1) 0%, rgba(255,255,255,1) 50%, rgba(214,216,255,1) 50%, rgba(214,216,255,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#ffffff", endColorstr="#d6d8ff", GradientType=1); } .contents{ width:100%; max-width:1000px; margin:0 auto; padding:40px; background-color:#fff; } .contents h5{ font-size:18px; margin-bottom:20px; text-align: center; font-weight: bold; } |
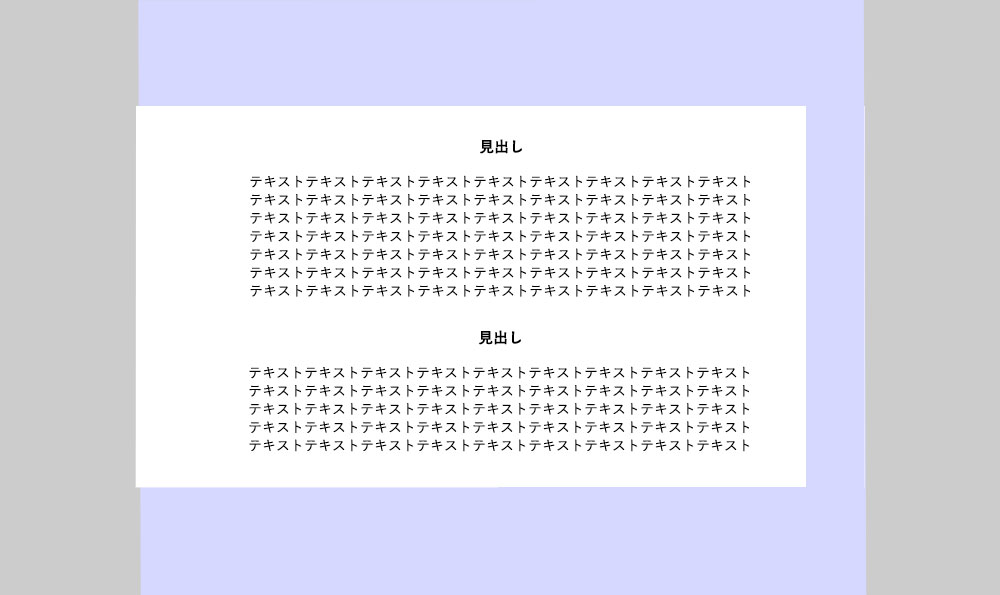
完成!

これで整いました。
逆にするには、コンテンツ枠背景で色を逆指定し、背景枠の4%を逆にします。
実際においてみました。こんな感じでどうでしょう?
↓
オクタのCM待ってる
今回はここで語ります。
最近、妹にすすめられてディズニーのスマホゲーム、ツイステ始めたんですが、ウツボの双子がかわいくてかっこよくてしんどいです。
自分は、物騒!とビンタされた方のウツボ先輩が好きです。
サイト演出がすごかった
発表当初、こちらのゲームのサイト本当にクオリティ高くてびっくりしました。(思わず、同僚を捕まえて見て!って言ってしまうほど)しかも、数ヶ月にわたり演出をかえてくるという制作会社さん頑張ったね!な内容でして、今は実物は見れないのですが、アーカイブでその演出を見ることができます。
ツイステ公式サイト特別演出アーカイブ
あくまで私流なので、他にも解決方法はあると思います。
1つの例として、とらえていただけたらと思います。
ここがコーディングの面白いところですね。
他に方法があるなら教えて欲しいのでTwitterやFacebook等でリプください。
今日も謎解き頑張るぞ!
デザイナーの方々、お手柔らかにお願いいたします。
記事を書いた人