時短で簡単に!ストライプ・背景グラデーションをCSSで!

天の声「そろそろね、Webコーダーらしい話をしようね。
2.5舞台とかサブカルな話しかしてないからね。」
というわけで今回は、コーディングでよく利用しているサイトなどをご紹介しようと思います。
コピペでいけてしまうので、コーダーとしてどうよ?ってところなのですが、そこはごにょごにょ。
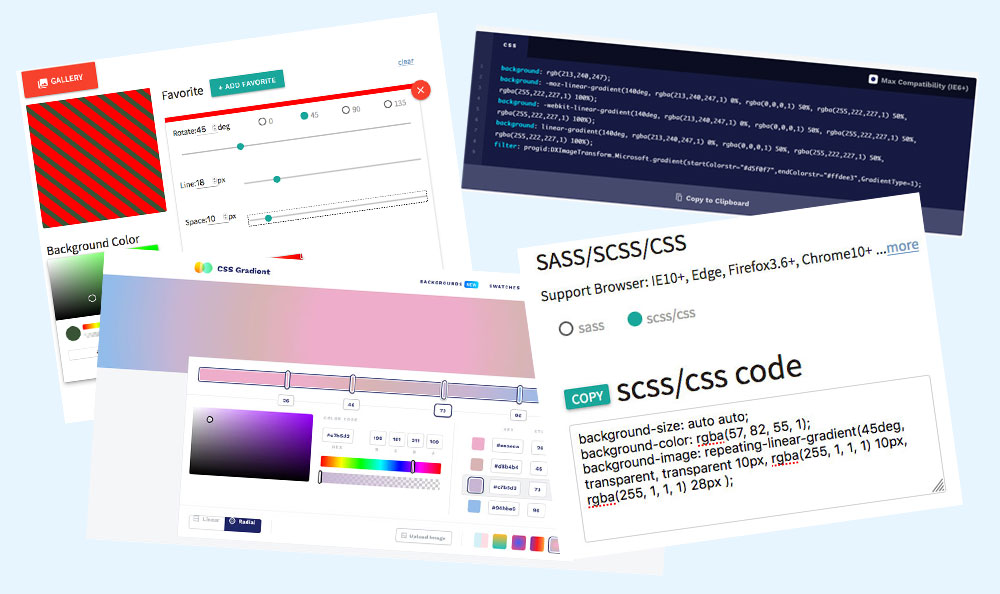
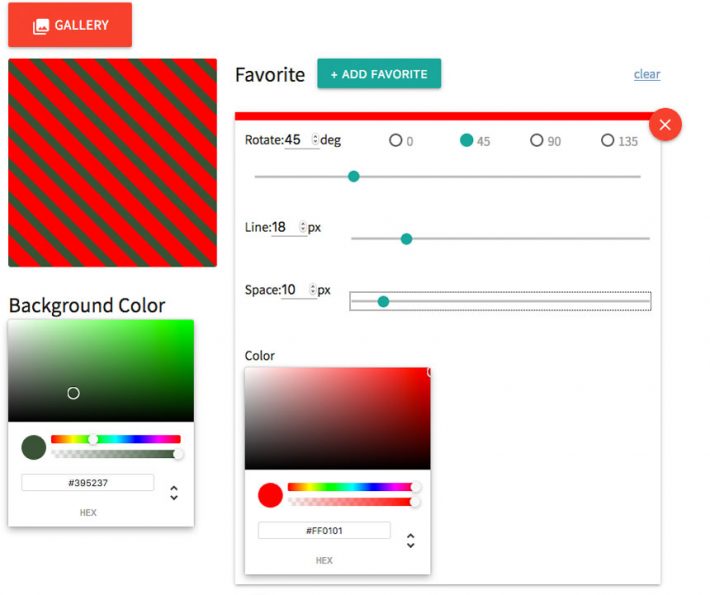
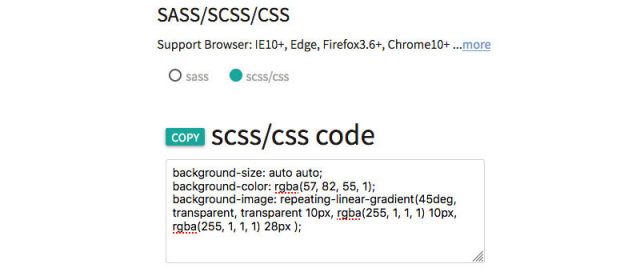
CSS STRIPE GENERATOR
名前のまんま、CSSのみでストライプ表現を作成するジェネレーターです。
CSS STRIPE GENERATOR
ストライプは画像で作るほうが確実なんですが、ストライプ表現を多用され更新などでストライプの色変更が発生するようなサイトの場合はCSSにしておくと画像変更をする必要がありませんので、便利なのです。
スマホと、PCで同じ画像を利用するとスマホ時にどうしてもストライプが太くなってしまうのも、これで簡単に調整が可能。
幅から角度から調整できるので、便利。

ジェネレターでいじるだけで、角度、色全部調整できます。
インターフェイスも使いやすいので、簡単なストライプならすぐ作れます。
ブラウザー対応大丈夫?
え?崩れない?
ほぼほぼ、最新のブラウザーは網羅しているので大丈夫です。
(IEの対応が怖いところですが。)
調整次第でデザインバリエーションも広がる。
インターフェイスに慣れて来たら、タータンや、点線なども表現可能です。

(ギャラリーにデザイン参考があるので、参考に)
私の一押しお気に入りは、畳w
SASS/SCSS/CSSに対応。

SASS用に専用コードを吐き出してくれるていたでりつくせり。
SCSS(SASS)については、奥田くんと、塚崎さんの記事へどうぞ。
サイトページ
他にも便利なツールが沢山ありました。
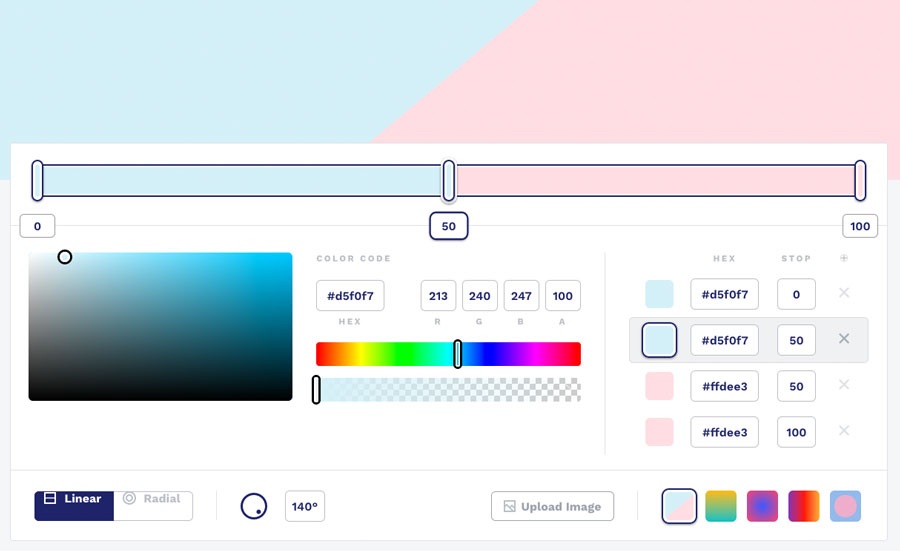
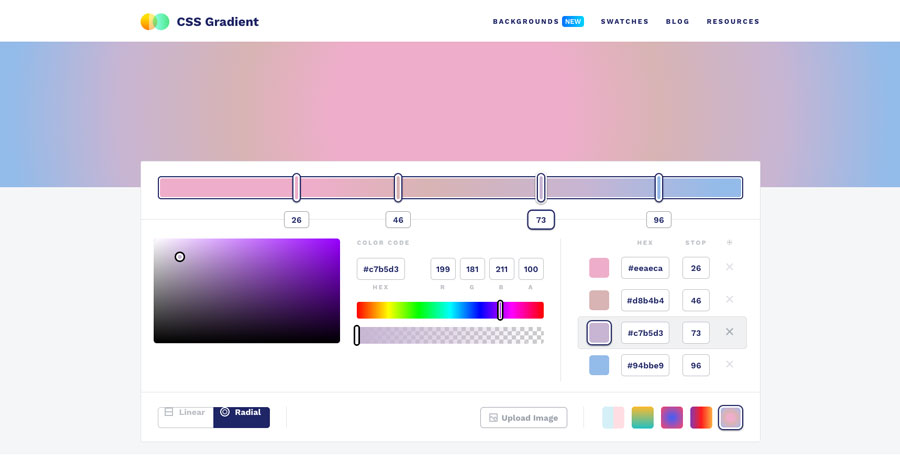
CSS Gradient
グラデーションはおまかせあれ!
CSSのみでグラデーション背景を作成するジェネレーターです。
CSS Gradient
グラデーション関係で使っております。
こちらも、多様されて更新で毎回色変更が発生する様なサイトでは便利なので利用しています。
グラデだけではなく、背景が左右で色違いなどの時にも利用しています。
例)
角度指定でななめにもできる!

使いやすいインターフェイス。

まるでphotshopの様な調整画面で、指定がしやすいです。
サイト自体は、英語表記ばかりなのですが感覚だけでもなんとなく使えます。
まとめ
以上、よく利用する私の定番ツールの一部でした。
細かい調整は直接CSSを触ったりして、知識がいるのでそこはお勉強で補ってください。
もっと便利なのあるよ!とか、これの方が使いやすくていいよ!とかありましたら、SNSのコメント等で紹介していただけると嬉しいです。
実はトリアナにはTwitterも、Facebookページもございます!
よろしければ、フォローお願いいたします。
Follow @triana_jp
トリアナFacebookページ
最後に一言。
あと数日で初演が始まる「歌合 乱舞狂乱 2019」。
福岡公演のチケット当たったので行って来ます。またしても、友人がチケット確保してくれました。
古事記の刀の神様の話が元みたいなので、少しずつ調べてるんですがえげつないですね日本神話。
今回は、推しがメインとの情報もいただいたので、俳優さんの成長も含めてすごくすごく楽しみです。
ちなみに、トレンドに入ってた、「えおえおあ極」私には覚えるの無理でした。
ちゃんと、コーダーらしい話もできたかしら。
今年ももう終わります。次の更新は来年かな?
みなさま、よいお年をお過ごしください。また来年!
記事を書いた人