Whim

前回のブログで引用したこちらの記事でWhimsicalというWEBサービスが紹介されていた。
Whimsicalという単語がどうも引っかかっていた。
そもそもWhimsicalという単語を知らなかった。
調べた。
気まぐれ
†
とりあえずWhimsicalというサービスのサイトにGo。
サービスの雰囲気を掴むためには、キャッチコピーを読めば大体わかる。
Think together. No office required.
なんか前回のブログが被るな。Together
やはり、コロナが僕らの仕事を変えたのか(大分はそれほど影響ないけど)
何が出来るんだろう?
†
Whimsicalで出来ること
Docs
https://whimsical.com/docs
ドキュメント作れるっぽい
Flowcharts
https://whimsical.com/flowcharts
その名の通り
Wireframes
https://whimsical.com/wireframes
その名の通り
Sticky Notes
https://whimsical.com/sticky-notes
本日話題のTrello、カンバンボード
Mind Maps
https://whimsical.com/mind-maps
その名の通り
†
上流工程で使用するツールの詰め合わせだな、これ。
その中からWireframesを使ってみた。
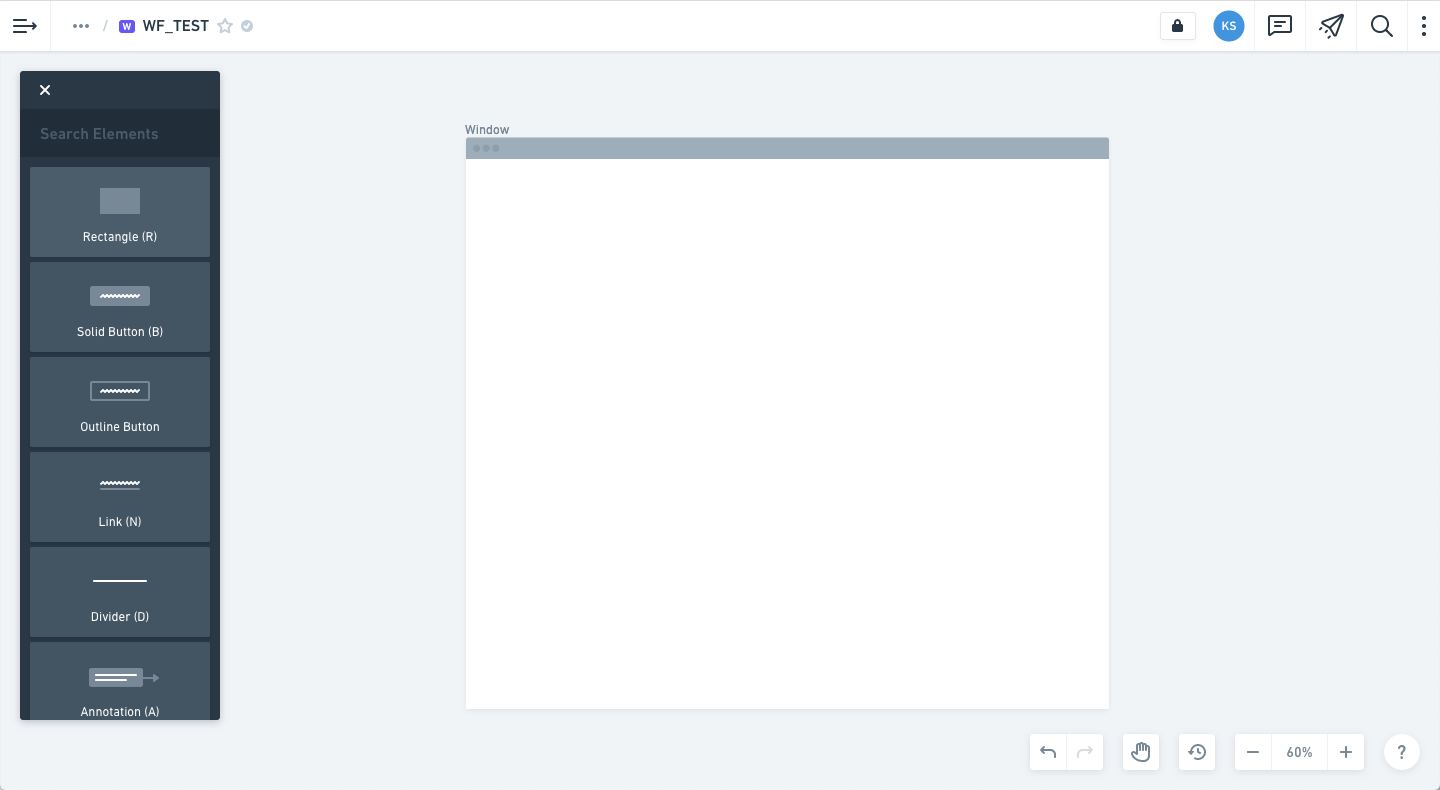
WireframesはWFが早く書ける
いい。WF制作のスピードが断然早まった。
理由1.パーツが準備されている

自分で矩形を作ったりする必要がない。
でも、これはXDやFigmaのプラグインにもある。
理由2.選択肢が少ない

これがデカイ。
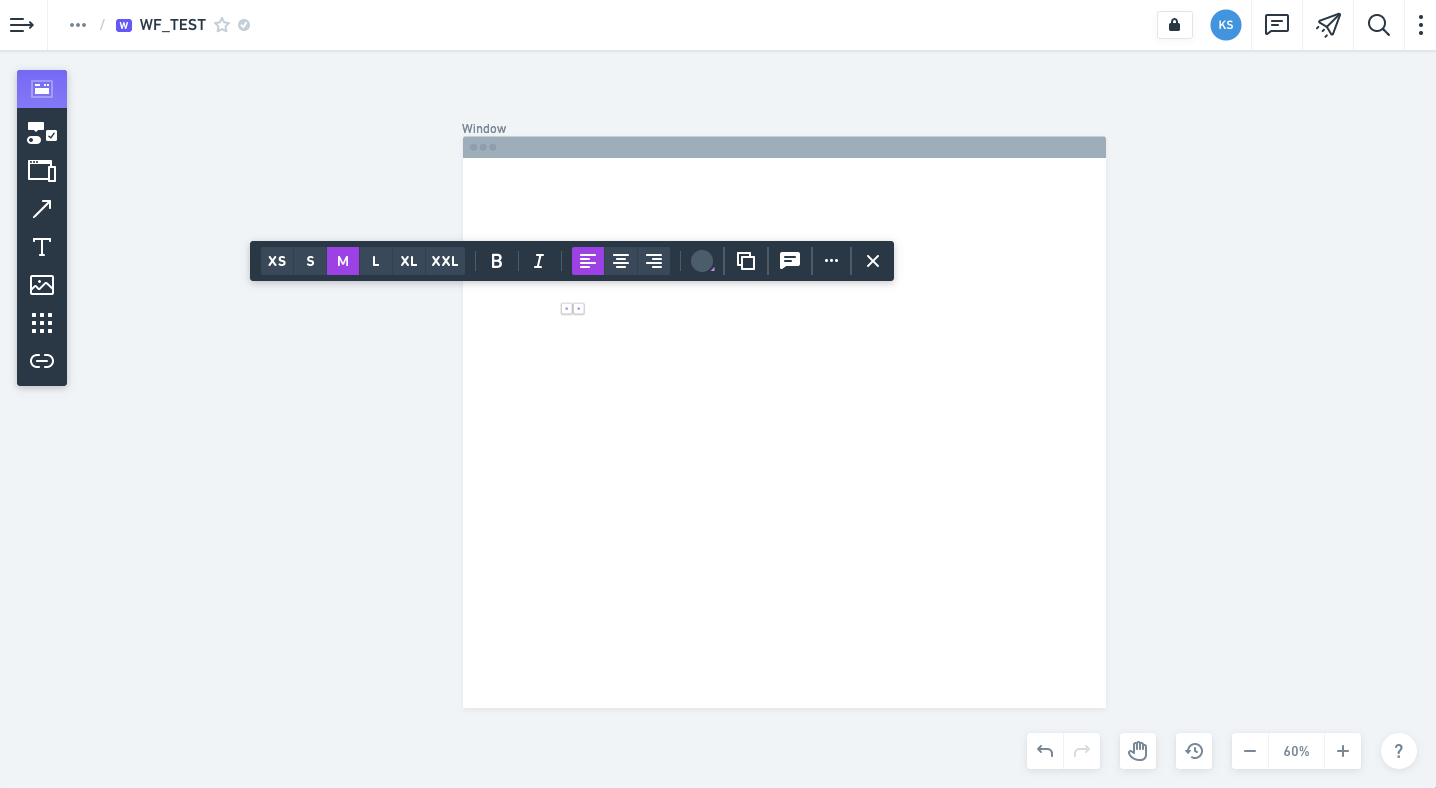
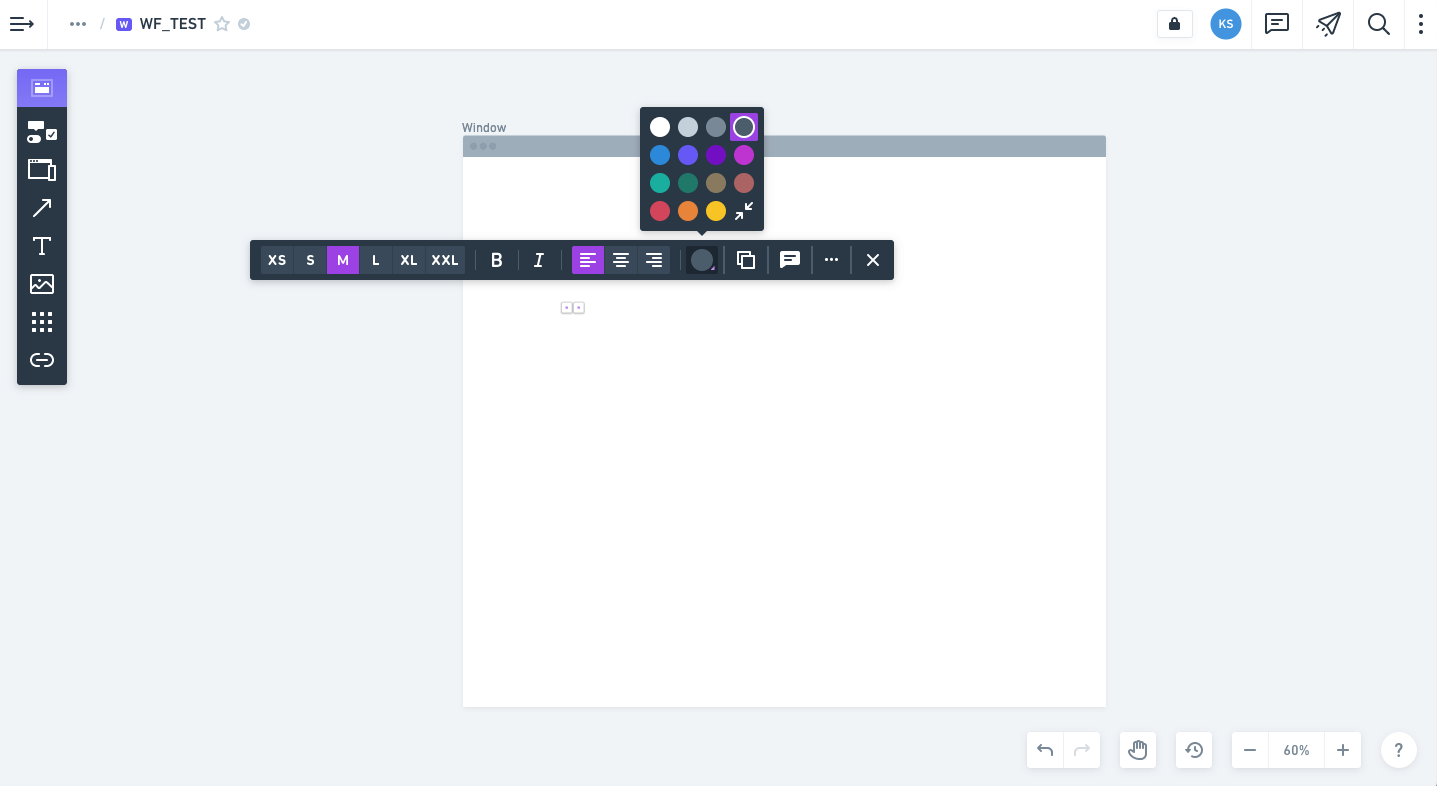
フォントサイズがXS〜XXLの6種類。
WFを作っている最中についついフォントサイズに拘って、情報設計というWF本来の目的から逸脱することを防げる。
どこに何を配置するをシンプルに形にしたものがWFだ。

フォントカラーの選択肢も少ない。
選択肢が少ないから悩まない。
だから早い。
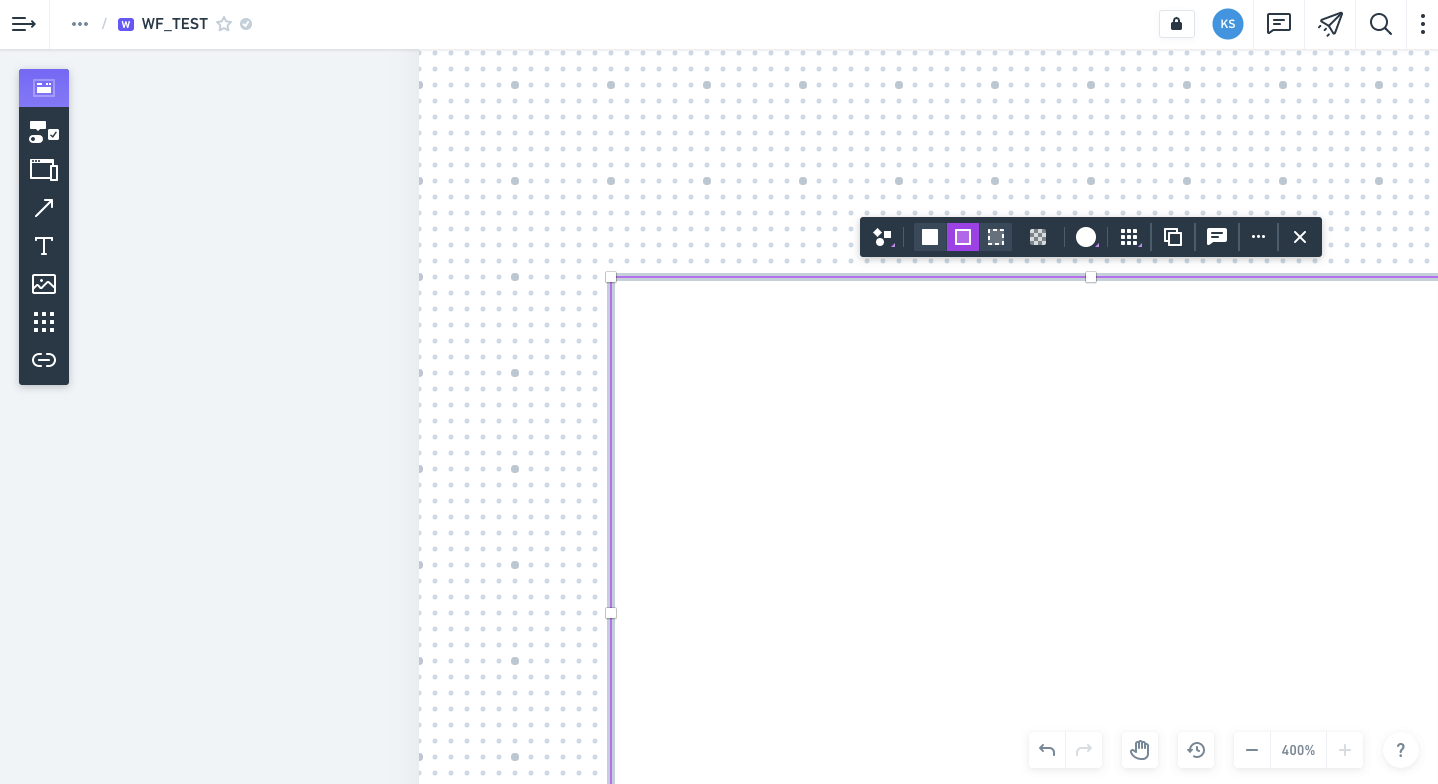
理由3.最小単位が4px

カーソル移動の最小単位が4px、Shiftを押しながらだと48pxの移動になります。
地味に便利。
ちなみに拡大率100%以上でグリッド?ドット?が出ます。
その最小単位が4pxです。
8の倍数だと便利って何かで読んだので、良く出来てると思います。
こんなWFが作れます。
クライアントとの打合せや、デザイナーとのコミュニケーションには十分なクオリティじゃないでしょうか。
「思考の速さで〜」と謳っていたAdobe XDの存在価値が薄まるなーと思いました。
(でもXDはデザインツールとして市民権拡大中ですけどね)
†
次々と生み出されるサービスに触れる度に行ったことのないアメリカ西海岸の風景が思い出されます。
オン・ザ・ロード。
(Whimsicalが西海岸発のサービスなのか知らないけどこんな事書いてます)
バイバイ。
記事を書いた人