おやつのひきだし「コーディングから考える書体の話」

デザインに使う要素といえば、写真と図形とタイポグラフィ。
写真や図形ももちろん大事ですが、アートではなくデザイン≒広告などのクリエイティブである以上、タイポグラフィはとてもとても重要なファクターとなります。
そんなタイポグラフィに欠かせないものといえば、もちろん書体/フォント。
でも、一口にフォントと言っても色んな種類があるし、セリフだゴシックだ明朝だうるせぇよエビフライぶつけんぞ!という熱いパッションみなぎる方も中にはいらっしゃるかと思うので、今回は難しいこと・細かい話・知らなくても大丈夫な固有名詞を極力端折り、コーディングに使えそうな要素だけに絞って簡単に説明していこうと思います。
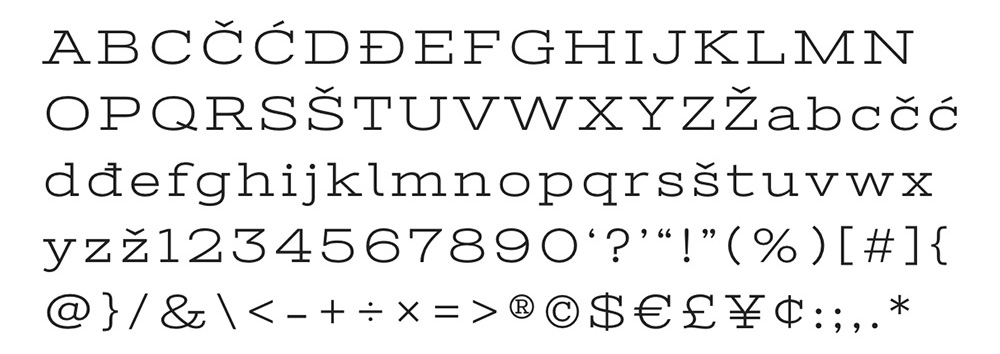
書体の種類
派生まで数えると白目むきそうなほどにたくさんあるのですが、今回はコンパクトに、GoogleフォントのカテゴリとAdobeの文字パネルのフィルターにある書体7つに絞って説明します。
※英語はGoogleフォントのカテゴリ名、日本語はAdobeの文字パネルのフィルター名です。
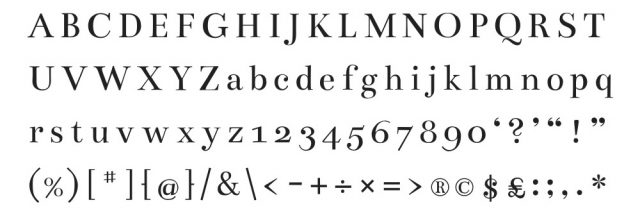
Serif(セリフ)

例:Bentham
セリフのついた書体。
セリフ=文字の線の端につけられる線・飾りのこと。フォントのラインが部分的に太かったり細かったり飾りがついてたりして作画コストかかってそうな書体です。
セリフの種類として「ブラケットセリフ」「ヘアラインセリフ」「スラブセリフ」があります。

Googleフォントでは、スラブセリフにはフォント名に「Slab」とついてることが多いように思います。また、和文書体の明朝体もこちらに含まれています。
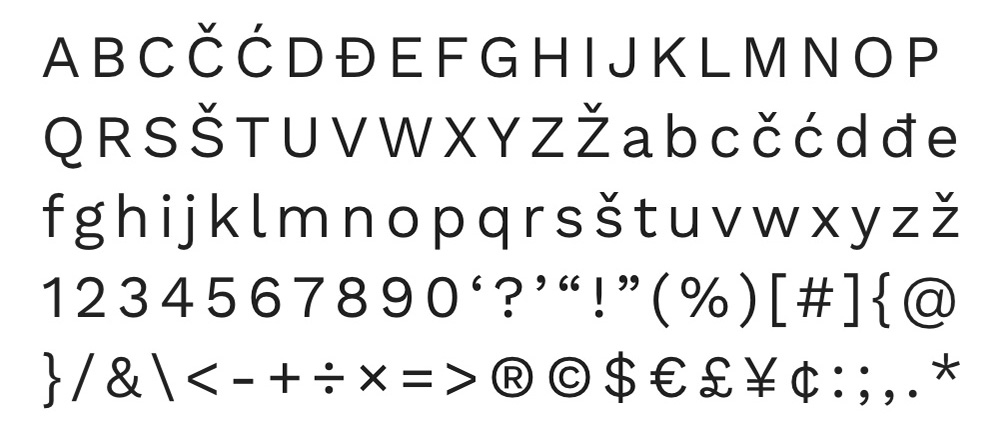
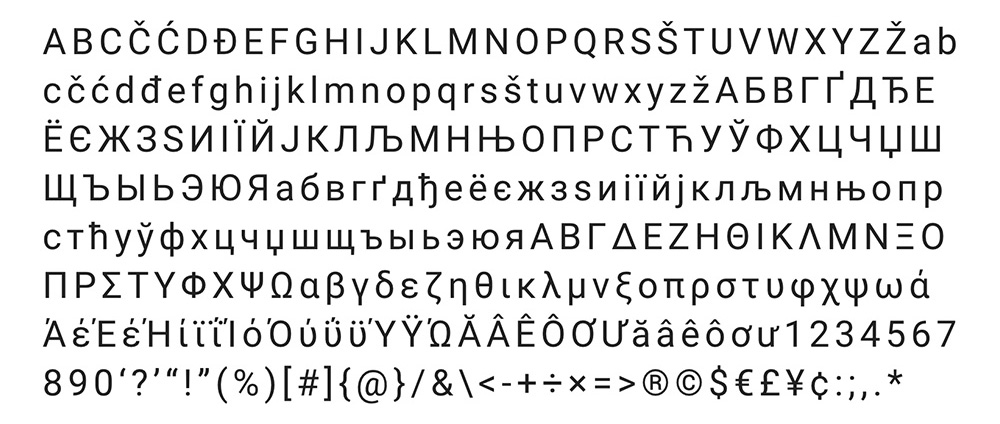
Sans Serif(サンセリフ)
セリフのない書体。グロテスク体とも。
Sans(サン)とはフランス語で「〜のない」という意味。フォントのラインがほぼ均一で飾りなどがなく、シュッとしている書体です。シュッ。
Googleフォントでは、和文書体のゴシック体がこちらに含まれています。
蛇足ですが、和文書体ではセリフのない書体を「ゴシック体」と呼びますが、本来のゴシック体はサンセリフ体ではなくブラックレター(後述)のことを指します。
Display(装飾)
装飾のある書体(装飾文字)。ちょっと変わった書体を使いたいときに。
中には、自分の知識不足のせいなんですけども、サンセリフ体やスクリプト体(後述)等と何が違うのだろうと思うものもありますが、見ていて楽しいカテゴリのひとつです。
個人的にLobster(ロブスター)が好き。おいしそう(名前が)
Handwriting(手書き)

例:Caveat
手書き文字。ナチュラルな雰囲気にしたいときに。
自分が文字が下手なので、手書き文字を作れる・書ける人に憧れます。
Googleフォントではスクリプト体もこちらに含まれています。
余談ですが、「手書き」とはいえフォントだとどうしても堅くなりすぎるきらいはあるので、本当の手書き文字が欲しい場合は、デザインに合ってる字を書きそうなスタッフ数名に何の説明もせずに書いてもらい、その中のいくつかを組み合わせて勝手に使わせてもらっています。
訴えられたら確実に負けるので、折に触れてお菓子を配り歩いています。
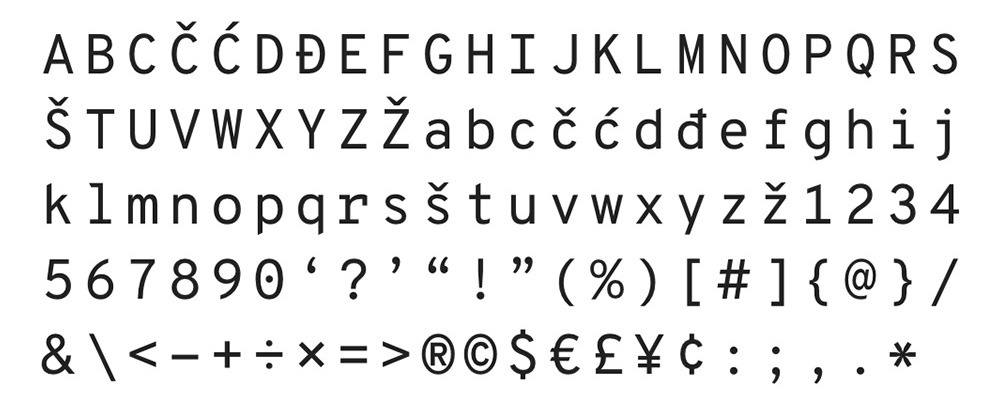
Monospace(等幅)
1文字ごとの幅が同じ書体。

左がモノスペース、右がプロポーショナル(文字ごとに文字幅が調整されたフォント)になります。
(MS Pゴシック=マイクロソフト プロポーショナル ゴシックの略)
文字バランスだけで見ればプロポーショナルのほうが綺麗なのですが、ターミナルのような字間が調整されたテキストだと逆に読みづらくなる場合にはモノスペースが使われることが多いようです。
デザイン的にはタイプライターっぽくしたい部分などに使うと良いのではないでしょうか。JSと組み合わせて、リアルタイムで打ってる風とかも楽しいかと思います。
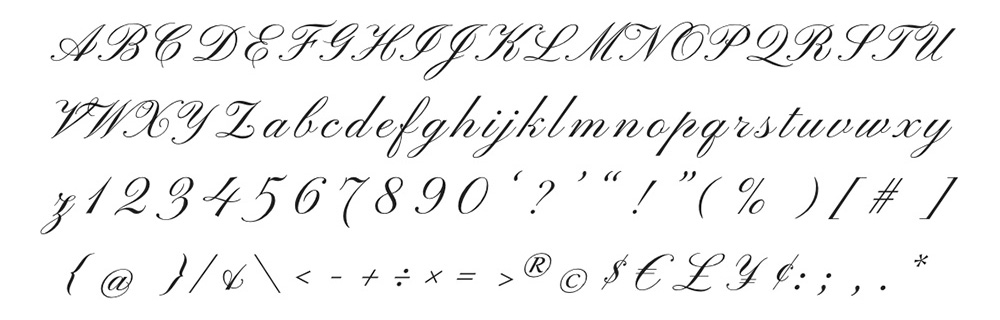
スクリプト
いわゆる筆記体。くるくるしてる書体。
スクリプト体は大文字だけ並べるとちょっと不格好になるので、基本は小文字で、大文字を使いたい場合は文頭または単語の頭だけ大文字にすることをオススメします。
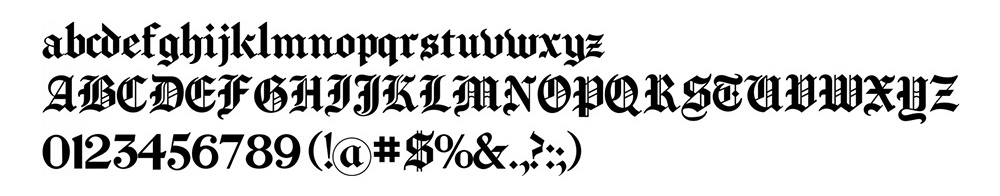
ブラックレター

例:CHOMSKY
中世ヨーロッパで使われていたアルファベット。
私的にドイツのイメージが強いです。荘厳で中二っぽい(褒め言葉 ※個人の感想です)。
前述の通り、英語で「ゴシック体」というとこちらを指します。
Adobeにもそのうち「ゴシック体」や「明朝体」みたいな和文書体のカテゴリが増えると良いのですが。
文字幅
文字自体の幅によってRegular(レギュラー)・Condensed(コンデンスド)・Expanded(エクスパンデッド)の3つに分かれます。
Regular(正体)

例:Roboto
標準的な文字幅。ベースとなる書体。Normalとも。
いわゆるデフォルトの形です。
CSSの「font-stretch」で指定する場合はnormal。
Condensed(長体)
縦長な書体。
パッと見わかりにくいかもしれませんが、先ほどのRobotよりも若干スリムな作りになっています。
スタイリッシュでスポーツとかが似合いそうな男性的なイメージ(※個人の感想です)
CSSの「font-stretch」ではsemi-condensed, condensed, extra-condensed, ultra-condensedの4パターンの指定が可能です。
webフォントにはありませんが、Bebasが大好きで軽率に使ってしまいます。
Expanded(平体)
横長な書体。グラマラスなわがままボディ。Extendedとも。
個人的に使うことがあまりないのですが、使うとしたらスペース的に正体・長体では入れるのが難しいときとかでしょうか…
CSSの「font-stretch」ではsemi-expanded, expanded, extra-expanded, ultra-expandedの4パターンの指定が可能です。
※font-stretchで指定した場合、値のフォントがあればそれを使って表示、なければノーマルタイプの文字幅で表示されます。
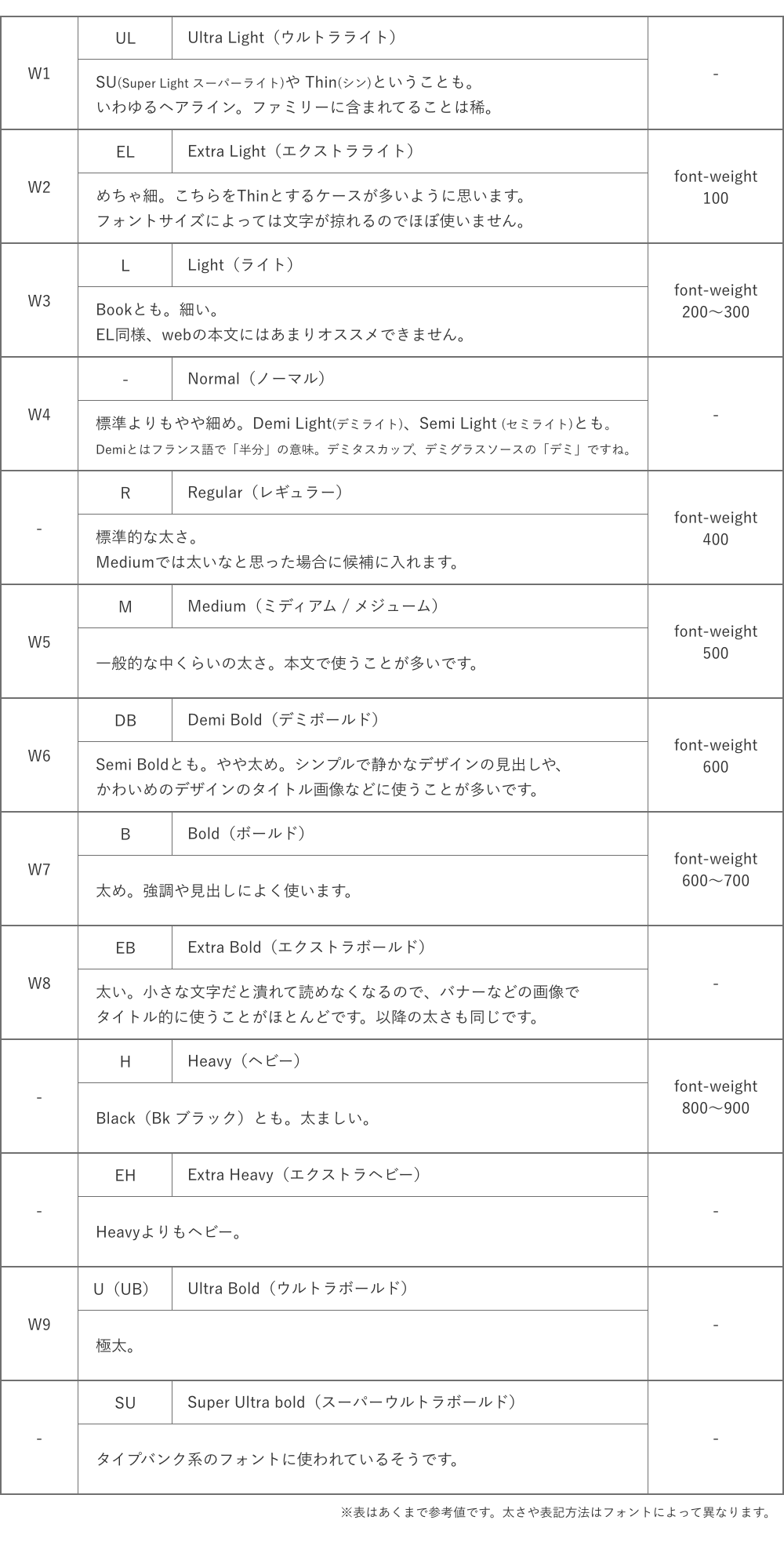
太さ
W1、W2…とする場合(W=Weight。数字が大きくなるほど太くなる)と、英語で表す場合の2パターンがあります。
フォントによって含まれている太さ(ファミリー)は異なりますが、よくある太さの表記例は以下の通り。

傾き
欧文で傾きのある書体は2種類。イタリック体(Italic)とオブリーク体(Oblique)があります。
日本語の「斜体」はオブリーク体のこと。ベースフォントを機械的に傾けただけのフォントです。
一方、イタリック体は傾けた際のバランスの悪さなどを微調整して整えたものになります。

イタリック体とオブリーク体(斜体)の差はこんな感じ。
重ねるとイタリック体は細かく調整されてるのが見て取れると思います。
ちなみに、CSSの「font-style」ではitalicとobliqueいずれも指定できます。
フォントによるところが大きいので「何が違うの?」という結果になることがほとんどですが、italicを指定しておけばイタリック体がある場合はそちらで表示されるので、italicの綴りさえ覚えておけば万事オッケーです◎
斜体と言えば、XDに斜体ボタンがない(はず)のが地味に困っています。縦書きと一緒に実装されると嬉しいのですが。
StdフォントとProフォント
たまにフォント名の後ろについている「Std」とか「Pro」とかってなんぞ?という話。
端的に言うと、収録されている文字数が違います。
Std(スタンダード):総合計 9,354文字
Pro(プロフェッショナル):総合計 15,444文字
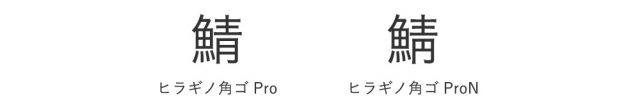
ちなみに、「StdN」や「ProN」というのもありまして、これは字形が変更されたフォントであることを表しています。

Nのつかないフォントは略字風(JIS90字形)、Nつきのフォントは旧字風(JIS2004字形)で、StdやProなどの後にNをつけることで半ば慣例的にJIS2004字形のフォントであることを表しているそうです。(※あくまで慣例なので、ついてないこともあります)
と、細かいことを書きましたが、要は特にこだわりがないときはProのどちらかを選んでおけばオッケーという話。
文字の大きさ
フォントフェイスの話とはちょっとズレますが、タイポグラフィの一環として少しだけ。
フォントサイズの単位として、DTPではptやQ(級)などが主に使われ、webではpx、em、rem、vwなどが使われています。
印刷と違うのは、webの場合は指定したそのままが表示されるわけではなく、閲覧環境(OSやブラウザ)によって若干の誤差があることと、Google Chromeではフォントの最小値が10pxで設定されているので、デフォルトのままだと10px未満を指定しても10pxで表示されてしまうこと。
後者については、どうしても10pxよりも小さく見せたい場合は、ブロック要素内に限りCSSの「transform」でブロックごと縮小すればOKのようです。
ただし、狙ってorあえて読ませたくないものであればよいのですが、個人的には可読性の観点から10px未満を指定すること自体あまりオススメしません。バナーなどの画像だとしても8〜9pxが限界かなと。
em等の相対値でサイズ指定している場合も、FirefoxやSafariなどは指定されたサイズそのままで表示されてしまうので、注釈等の最小値でみせるところだけは極力px指定してもらえると嬉しいなーと思っています。
蛇足
htmlで全角スペースを開けるときに「&em;」、半角スペースは「&en;」と書きますが、あれはアルファベットの「M」と「N」から来ています。

Mの半分(ちょっと)はNになりますね。
ところで、Googleフォントではあまりないのですが、webフォントを使うと文字が読み込まれるまでにテキスト部分が真っ白になることがあります。
そんなときは「font-display」で改善できるようなので、よかったら検討してみてください。
今日のおやつ

ロッテ「雪見だいふく」
1981年誕生
言わずとしれた大福餅とバニラアイスの奇跡のコラボレーション商品。分類上はアイスミルクです。
日本では1970年代後半から1980年代前半にかけて、クリームあんみつやカスタードクリームのたい焼きなど和洋折衷のデザートや食品が次々に登場し、ひとつのブームになっていました。
その潮流の中で、1980年にロッテがマシュマロにアイスクリームを入れた「わたぼうし」というアイスを発売、ヒットしたため、これを元にして雪見だいふくが開発されました。
今でこそ餅+クリームのお菓子は多々ありますが、きっと当時は「餅といえばあんこ」と思っていた人々を驚かせたことでしょう。
2008年にはモンドセレクションで金賞を受賞しています。
オリジナルのバニラ味は年商70億円を毎年売り上げているそうで、人々にどれだけ愛されているかが伺えますね。
そんな雪見だいふく、昨年からようやくレギュラーサイズの2個入りも通年販売になりました。というか、そもそもそれまでは冬季限定だったって知ってました?
私は「通年になるよ」と発表されるまでまったく気がついていませんでした。
とはいえ、やっぱりイメージは「ザ・冬のアイス」。ミニも良いのですが、やっぱりレギュラーサイズで、バニラアイスがちょっと溶けたところを頬張りたいところです( * ´༥` * )もっちり
ちなみに、来月の今日11/18は「雪見だいふくの日」。
パッケージのフタを開けて縦に見たときに、フォークと2つの雪見だいふくが「18」に見えることから、「いい」の語呂合わせと組み合わせて11/18なんだとか。
海外で「mochi」といえば餅ではなく、小さな雪見だいふくのようなものを指すというニュースを見かけたので、今回は雪見だいふくをチョイスしました。
mochiの中身はただのクリームらしいですね。それはそれで美味しそうです。
§
さて。。
午前中にこの記事を書き始めたのですが、気がついたら昼休みが終わっていました。
朝ごはんも食べそこねてるのでかなりハラヘリなのですが、阿部さんからお裾分けしていただいた都松庵の「AN DE COOKIE」が大変美味しかったので良しとします。
小麦粉を使わず、餡で作られたクッキーだそうですよ。お取り寄せしたい…。
都松庵 https://www.toshoan.com/
長くなりましたね。
それではまた。
記事を書いた人