【使ってみた】Remove.bg

こんにちは。
デザイナーなら誰もが通る道「切り抜き」ですが、みなさん切り抜いてますか。
私はPhotoshopのペンツールを使って、コツコツ地道に切り抜くことが多いです。
写真が複雑で枚数が多いと大変ですよね。あまり得意ではない。
そんな切り抜きが、ワンクリックで出来るアプリがあるという噂を聞きました。
それが「Remove.bg」。
Remove.bgとは
ワンクリックで写真の背景を切り抜いてくれるとても便利なツール。無料版と有料版があります。
無料版は0.25メガピクセル(625×400px程度)、50枚/月まで切り抜き可能。
有料版はプランによって解像度や上限枚数が変わるみたいです。
2019年9月現在、以下の3パターンで使用できます。
【オンラインツール】
https://www.remove.bg/
上記から写真をアップロードするだけなので、一番お手軽です。
1枚ずつしかアップできないぽいので、数が多い場合はオススメできないかも。
【アプリ】
https://www.remove.bg/windows-mac-linux
【Photoshopへ追加】
https://www.remove.bg/photoshop
ざっくり導入の流れ
アプリ版を使ってみたので、アプリ版の導入方法です。
① サインアップ
https://www.remove.bg/users/sign_up
FacebookアカウントでもOK、アプリ使用はログインが必要。
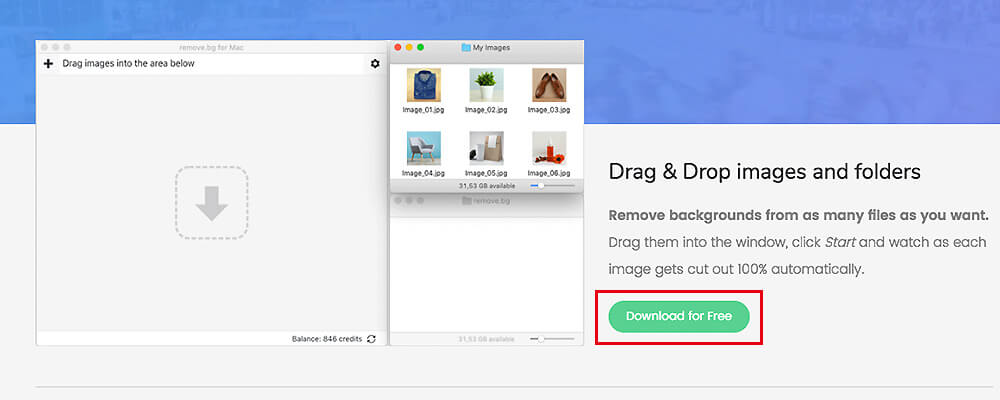
② アプリをダウンロード&インストール
https://www.remove.bg/welcome

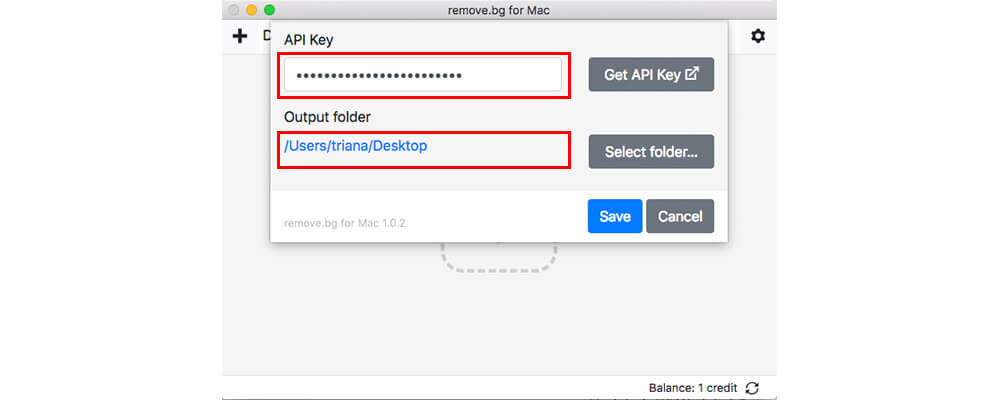
③ アプリを立ち上げてAPIキーを入力、画像の保存先を選択
アプリを立ち上げるとAPIキーを求められるので、下記から取得。
https://www.remove.bg/api

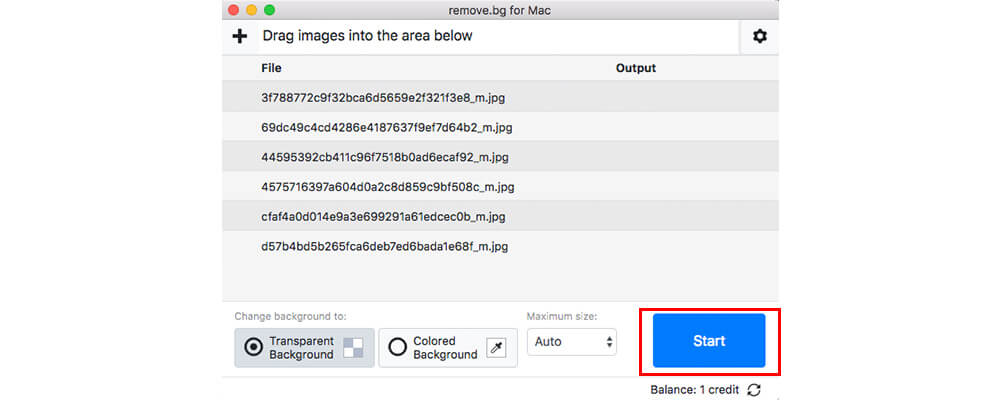
④ 画像をドラッグ&ドロップ→「Start」
左下の「Change Background to」のところで背景透過orカラーも選べる。



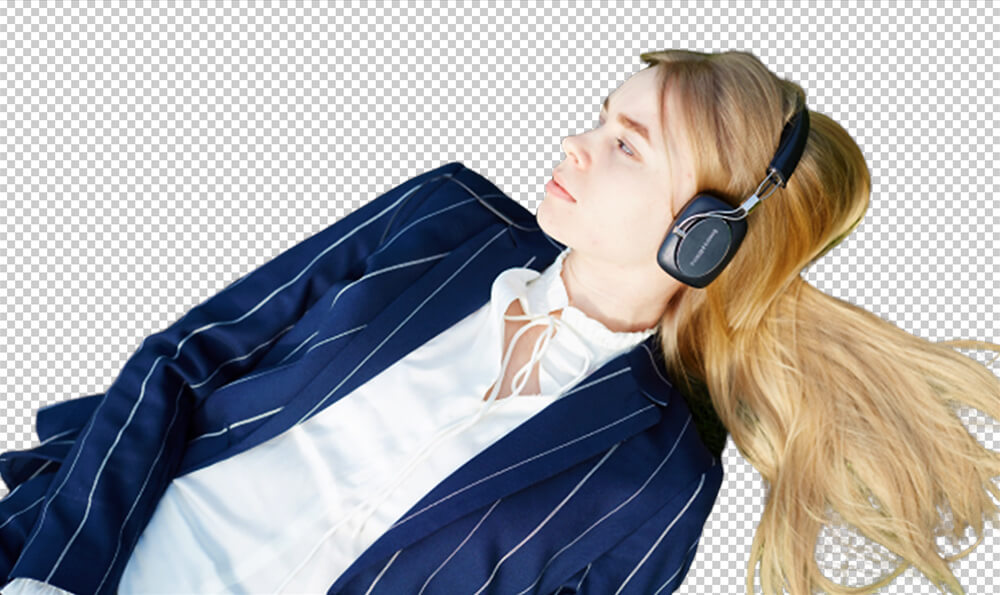
切り抜けた!
ワンクリックですごい。
使ってみた感想
1枚1MBくらいの画像を一度に6枚追加してみましたが、数秒で完了しました。はやいー
このくらいの写真ならPhotoshopの自動選択ツールでポチッといきたいけど、そこまで選択しなくていい。みたいなことありません?
なかなかワンクリックで上手くいかない。
無料版は大きいサイズで保存できないみたいなので、大きい画像が欲しいor枚数が多い場合は有料版になってしまうのですが、ちょっとした画像なら無料版で十分だと感じました。
写真によっては、おや??となるのもありますが、↓毛のフサフサした部分まで綺麗に切り抜けていて満足。背景があまり複雑じゃない方が綺麗に切り抜けるような気がします。

まとめ
実際の案件で切り抜いて使用したい写真が何枚かあったので使用しました。
背景がシンプルだったのと、使用する画像のサイズが小さかったので綺麗に切り抜けました!
素材によって「Remove.bg」といつものやり方で使い分けていこうと思います。
効率アップできるように頑張ります٩( ᐛ )و
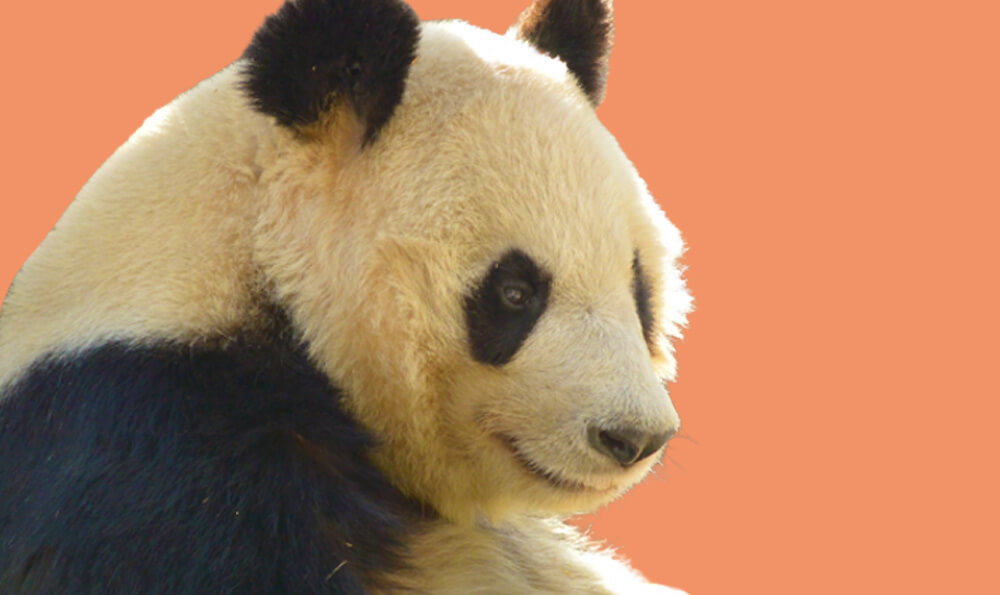
最後になんだかあれ?となったやつ。これはこれで嫌いじゃない。

参考リンク
記事を書いた人