フォント選びに便利な「wordmark.it」

こんにちは。
私がデザインをする時に悩むポイントの一つがフォントです。
フォントでデザインの印象が大きく変わると言っても過言ではない。
「デザインに使う要素といえば、写真と図形とタイポグラフィ。
写真や図形ももちろん大事ですが、アートではなくデザイン≒広告などのクリエイティブである以上、タイポグラフィはとてもとても重要なファクターとなります。
と、おやつ係先輩も言っております。
とにかく、フォント選びとても大事。
フォントどうしようかなーと考える時、PCに入っている大量のフォントの中からイメージに合うフォントを探すのなかなか大変ですよね。
フォントいいなと思ったらどんどん追加してしまうので、あのフォント使いたいけどなんて名前だったけな??てなります。形は思い出せるんですが。
そんな時、お世話になっているのが「wordmark.it」です!
あと、ここまでで「フォント」言い過ぎな気がします。
wordmark.itとは
PCにインストール済みのフォントを、ブラウザ上で比較することができるWebサービスです。
簡単、便利、そして無料。(有料版もあります)
使い方
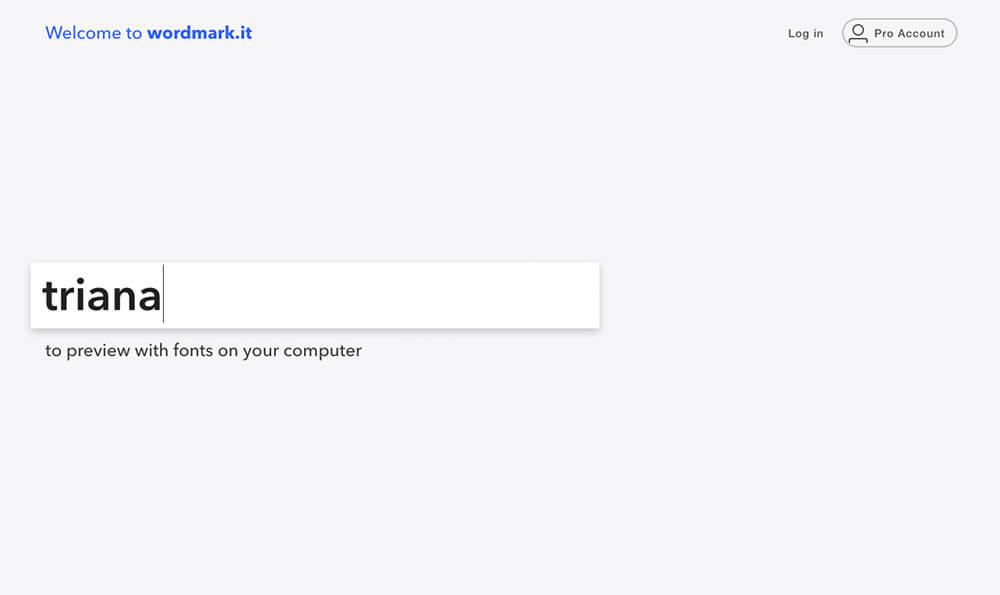
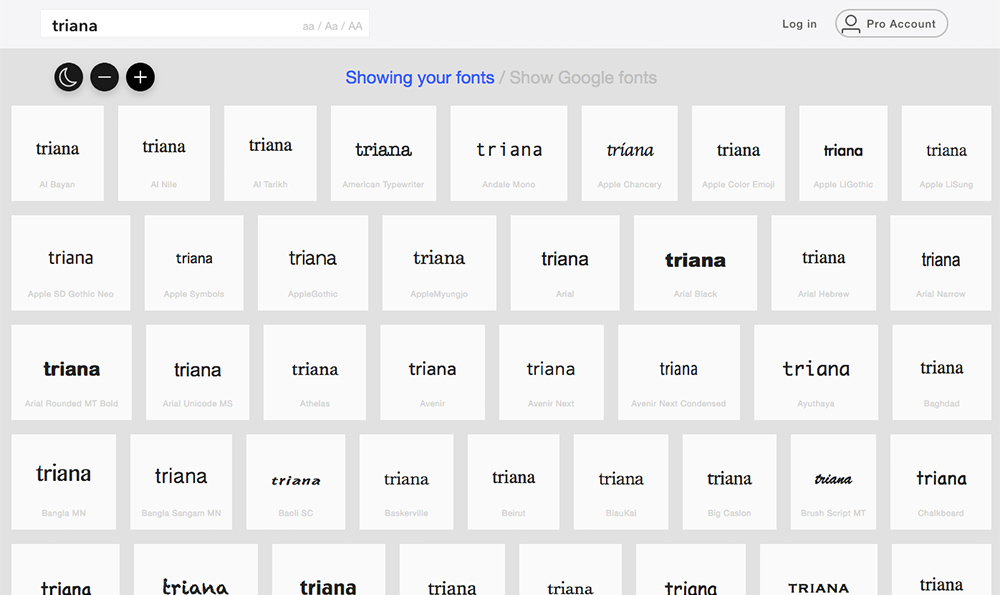
① ページを開く
② テキスト入力欄に比較したいワードを入れる
※Flashを有効にしていないとデフォルトのフォントしか表示されないので、有効にしてください。
(Flashてことはもしかしてそのうち使えなくなる…?)

③ ENTER
以上です。入力したワードが自分のPCに入っているフォントで表示されます。

できること
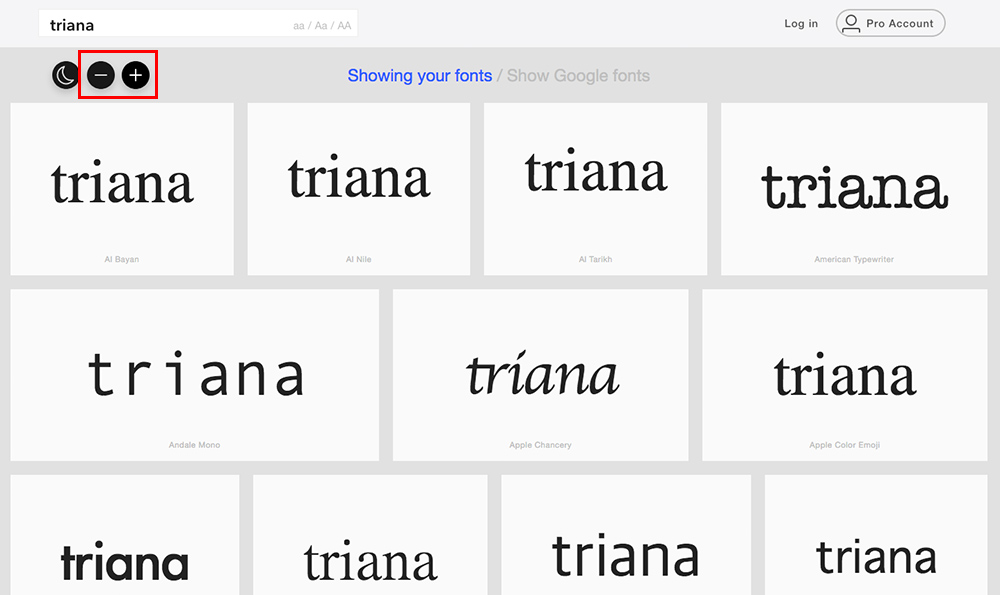
左上の「−」「+」でサイズ変更!
ザーッと見たい時は小さくして見ています。
フォントの右上に表示される「+」で個別に拡大することも可能なので、細かい部分まで確認できます。

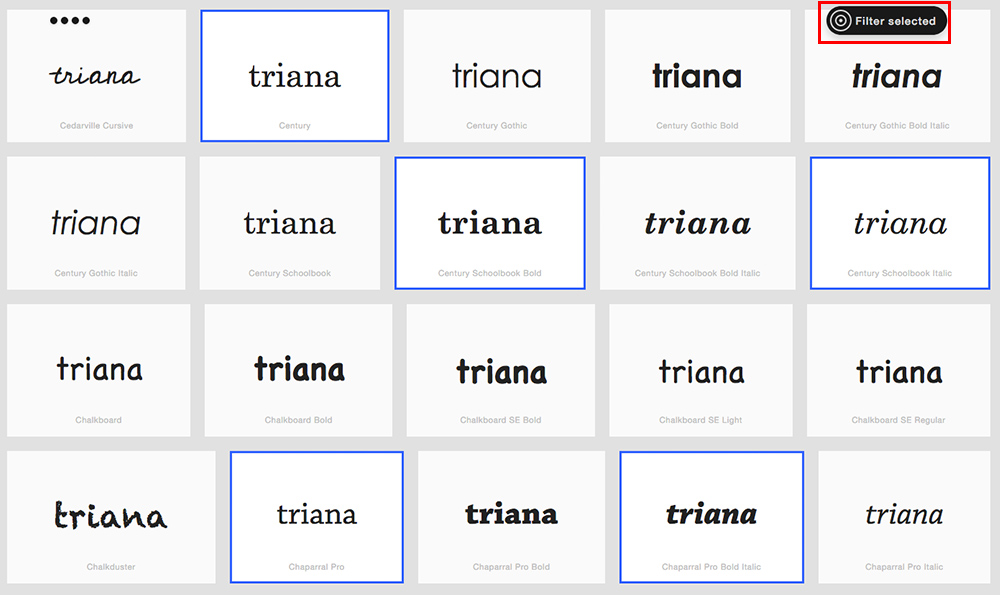
気になったフォントを選択して比較!
気になるフォントを選択→右上の「Filter selected」をクリック。

選んだフォントだけを比較することができます。

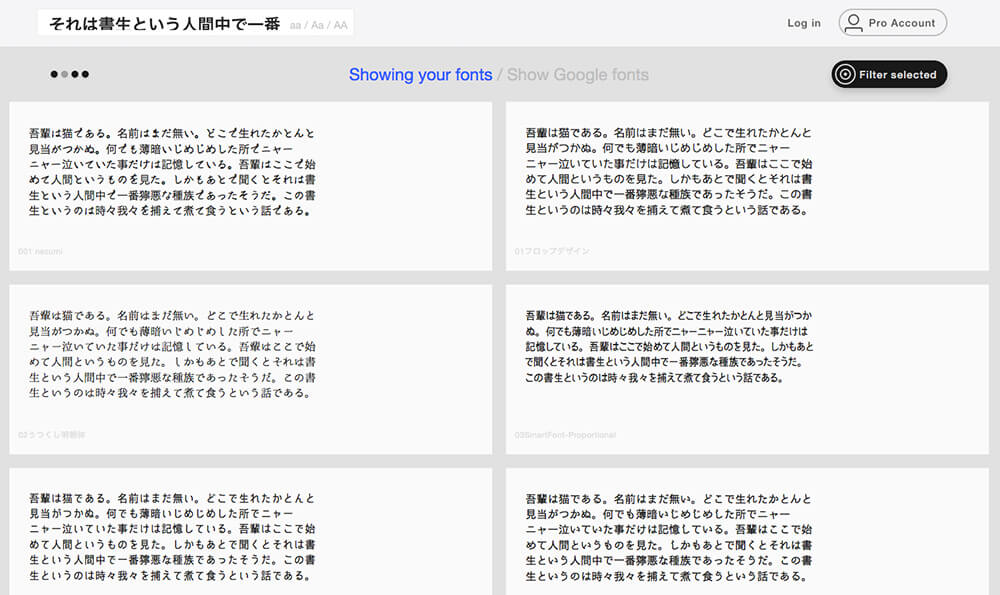
長文もOK!
単語だけでなく、長文も比較できちゃいます。

私的に英語フォントが大文字、小文字、数字で実際に入れてみると思ってた感じと違ったーということがあるので、実際にワードを入力して比較できるところがよいです。
有料版だと、Google Fontsだけを絞り込んだり、白黒反転したり、選択したフォントにタグを付けて分類したりできるみたいですね。
最後に
トップ画像はいつか使おうと思って入れたけど、全然使う機会がなかった猫フォント。
やっと使えましたー٩( ᐛ )و「T」が可愛いと思います。

最後のだけなぜかリアルな感じ。

記事を書いた人