誰でもできる「文字組み」の基本

「文字組み」
デザインに興味のある方なら一度は聞いたことのある言葉だと思います。
簡単に言うと文字の大きさ・字間・行間などを調整して、文字を綺麗に見せたり、長文でも読みやすくするための作業です。これらを行わず、ただテキストツールで入力しただけの謂わゆる「ベタ組み」の状態では、どうしてもチープ感や素人感が出てしまいます。
しかし算数のように決まった正解があるわけではないので、地味だけどすごく難しい作業だったりもします。抑えるべき点はたくさんありますが、今日はタイトルの通り、誰でも!簡単に!できる基本ポイントを4つ書いてみようと思います。
英数字は大きく

ほとんどの和文書体は、同じフォントサイズでも仮名や漢字に比べて、英数字が若干小さい+上付きに見える作りになっています。このままでは文字の高さが揃っておらず、綺麗さに欠ける印象……。
そんな時は、英数字のみ垂直比率・水平比率をそれぞれ〜120%ほど大きくして、ベースラインを-2〜4pt下げます。そうすることで、上下のラインが揃って見やすくなります。
長音符は短く、拗促音は小さく

カタカナ言葉でよくある、長音が間延びしてしまうパターン。文字の周りに余白が多くて、まとまりがなく見えてしまいます。
この場合は、長音符のみ水平比率を90〜80%縮めます。さらに「っ・ゃ・ゅ・ょ」などの拗促音が大きくて子供っぽい印象なってしまう時は、英数字とは反対に各比率を〜85%ほど小さくします。これでバラっとしていた文字が引き締まって見えます。
鉤括弧は細く

同じウェイトでも問題ないと言えばないのですが、ウェイトの細い文字に変えるだけでスッキリとしたスマートな印象になります。本文中ではそこまで違いが分かりませんが、見出しなどの大きく扱う文字だとこれだけ雰囲気が変わります。
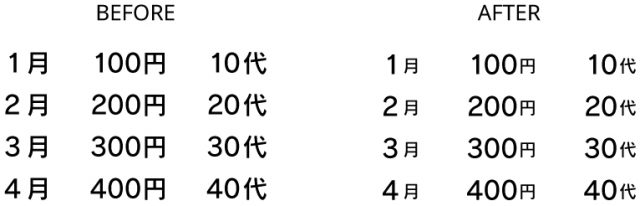
単位は小さく

1つ目のポイントでも書いた通り、英数字は日本語より小さく見えます。
じゃあ大きさを揃えればいいんでしょ?と思うかもしれませんが、お店で見るメニューを想像した時、数字と単位が同じ大きさで並んでいたらしつこいような……?強弱をつけた方が目に優しいし、金額や日付、年齢など…数字が持つ情報が伝わりやすいですよね。
以上です。
いかがでしたか?
ほんの少し調整してみるだけで、与える印象がこんなに変わるんです。カーニングとトラッキングとか、行送りとか専門的なことを言われるとハードルが上がりますが、これくらいだったら取り入れやすいと思います。実際に自分でやってみる機会がなくても、日常で何気なく目にしている雑誌・広告・ウェブサイトなどを改めて意識して見ると「あ、こういうことか!」と気づいて楽しくなるかもしれないですね。
記事を書いた人